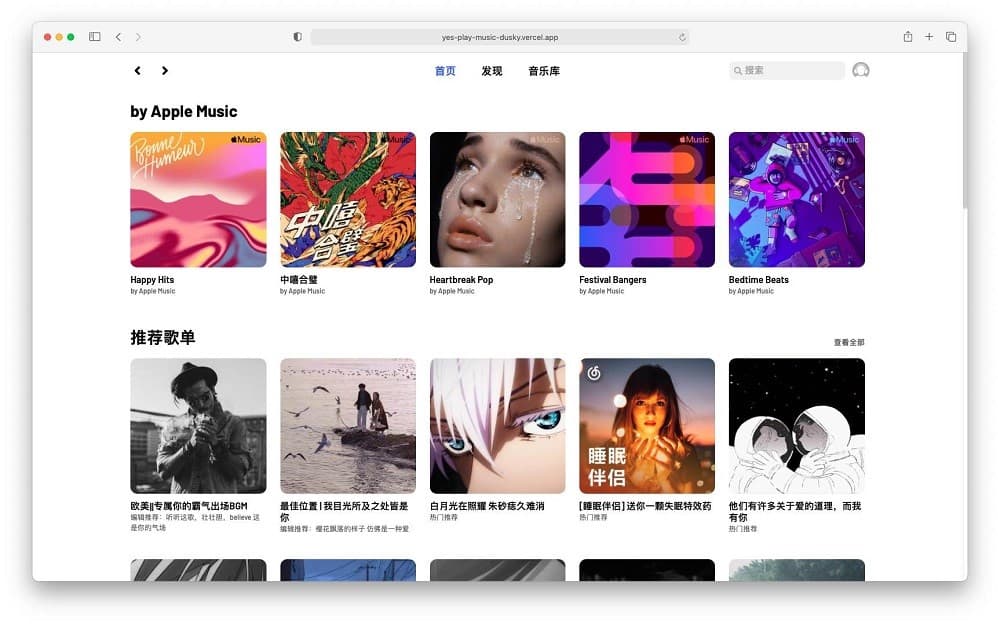
用 vercel 搭建一个高颜值的第三方网易云播放器 YesPlayMusic
演示站:https://music.prmath.com/
✨特性:
✅ 使用 Vue.js 全家桶开发
? 网易云账号登录(扫码/手机/邮箱登录)
? 支持 MV 播放
? 支持歌词显示
? 支持私人 FM / 每日推荐歌曲
?? 无任何社交功能
?️ 海外用户可直接播放(需要登录网易云账号)
? 支持 UnblockNeteaseMusic(使用 revincx 修复的 npm 包),自动使用 QQ/酷狗/酷我音源替换变灰歌曲链接 (网页版不支持)
✔️ 每日自动签到(手机端和电脑端同时签到)
? Light/Dark Mode 自动切换
? 支持 Touch Bar
?️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
? 支持 Last.fm Scrobble
☁️ 支持音乐云盘
⌨️ 自定义快捷键和全局快捷键
? 更多特性开发中
?️ 安装:
部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel,教程如下:
打开 Github 项目 https://github.com/qier222/YesPlayMusic,点击本仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。
打开 Vercel.com,使用 GitHub 登录。
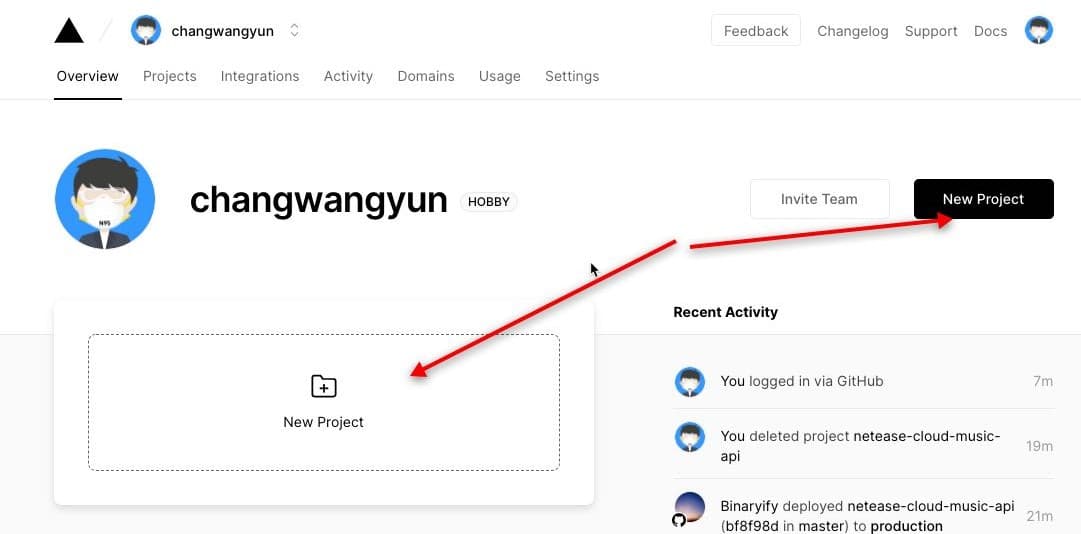
在 Vercel 官网点击 New Project
点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
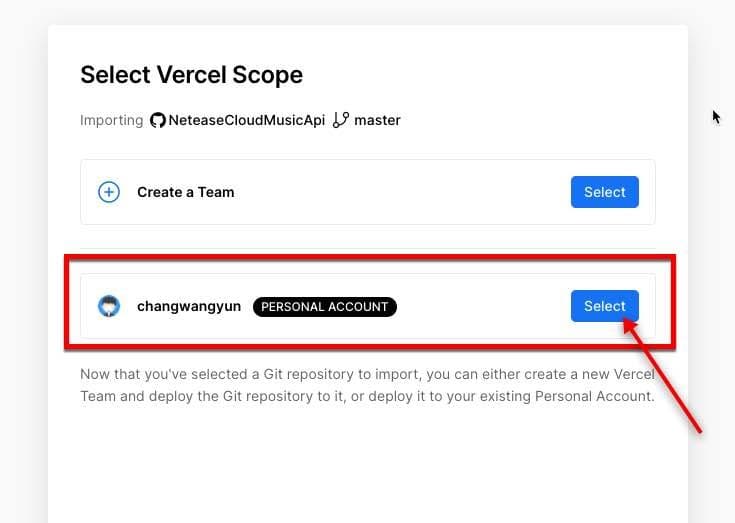
点击 PERSONAL ACCOUNT 旁边的 Select。
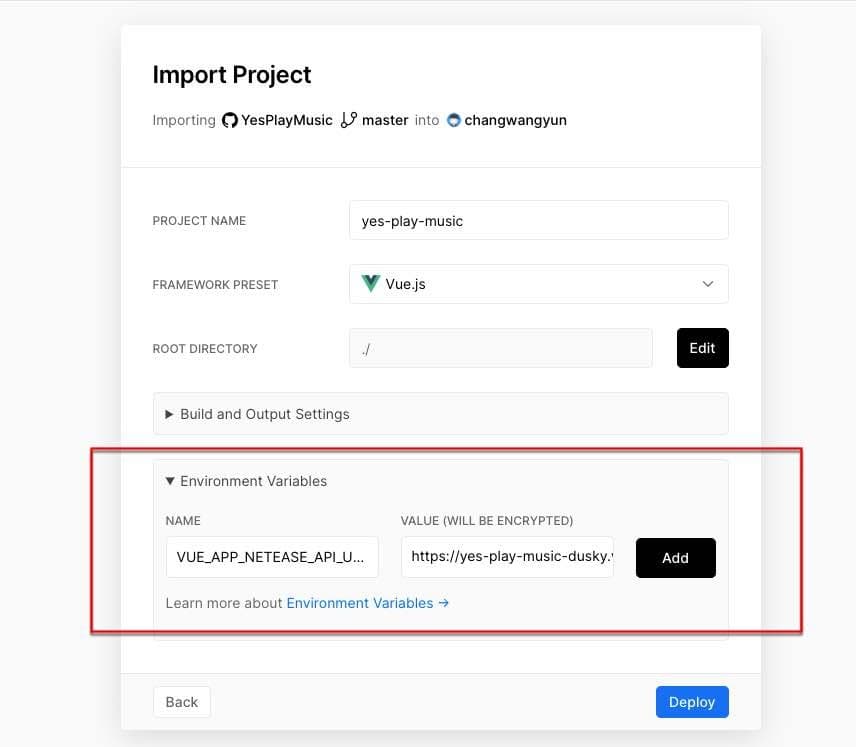
点击 Environment Variables,填写 Name 为 VUE_APP_NETEASE_API_URL,Value 为你刚刚部署的网易云 API 地址,点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。
如果你想绑定自己域名,可以在Project Settings -> Domains 添加域名,CNAME解析有些慢要等很久。