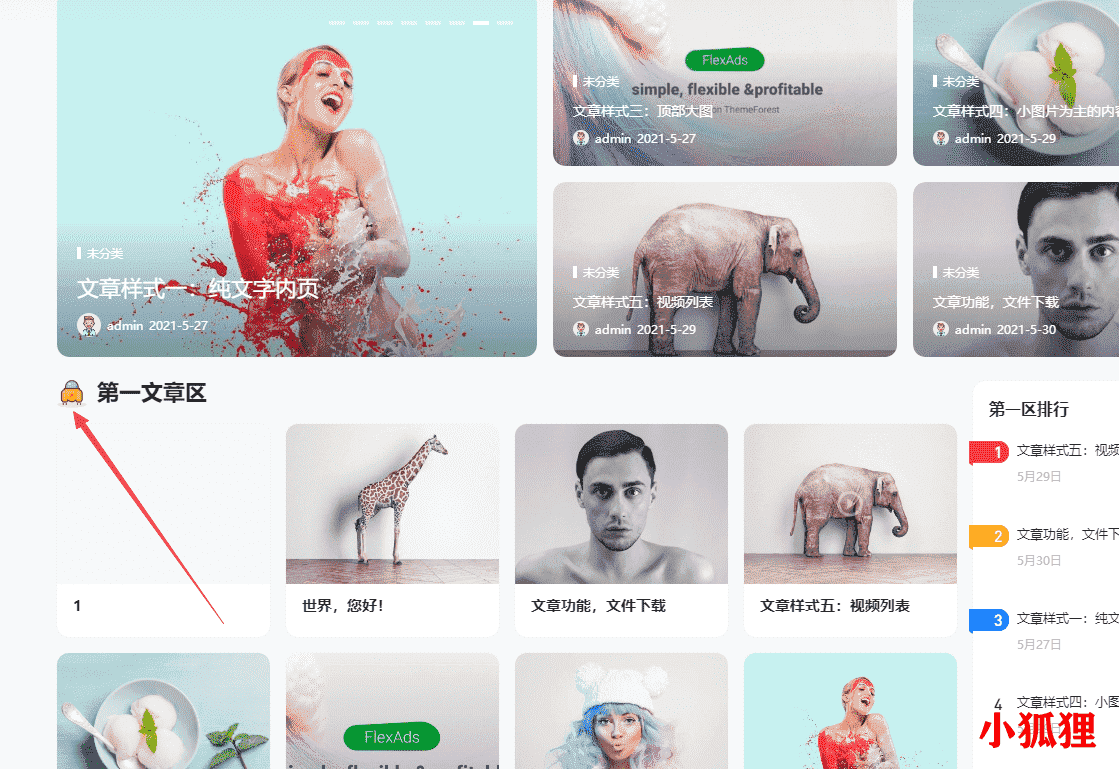
B2模板首页列表文字前自定义图标
修改文件 b2/Modules/Templates/Modules/Posts.php
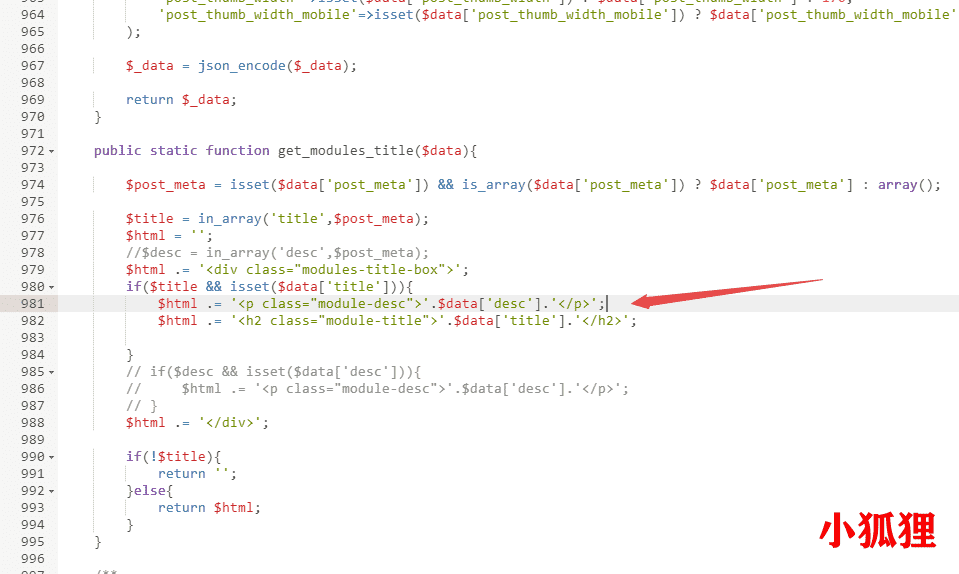
把下列代码添加到第981行
$HTML .= ‘
‘.$data[‘desc’].’
‘;
如图:
添加下列css代码 到样式文件中:
.modules-title-box {
display: flex;
}
.post-list .module-desc {
height: 30px;
margin-top: -3px;
margin-right: 10px;
width: 30px;
}
p.module-desc {
border-left: none!important;
padding-left: 0!important;
}
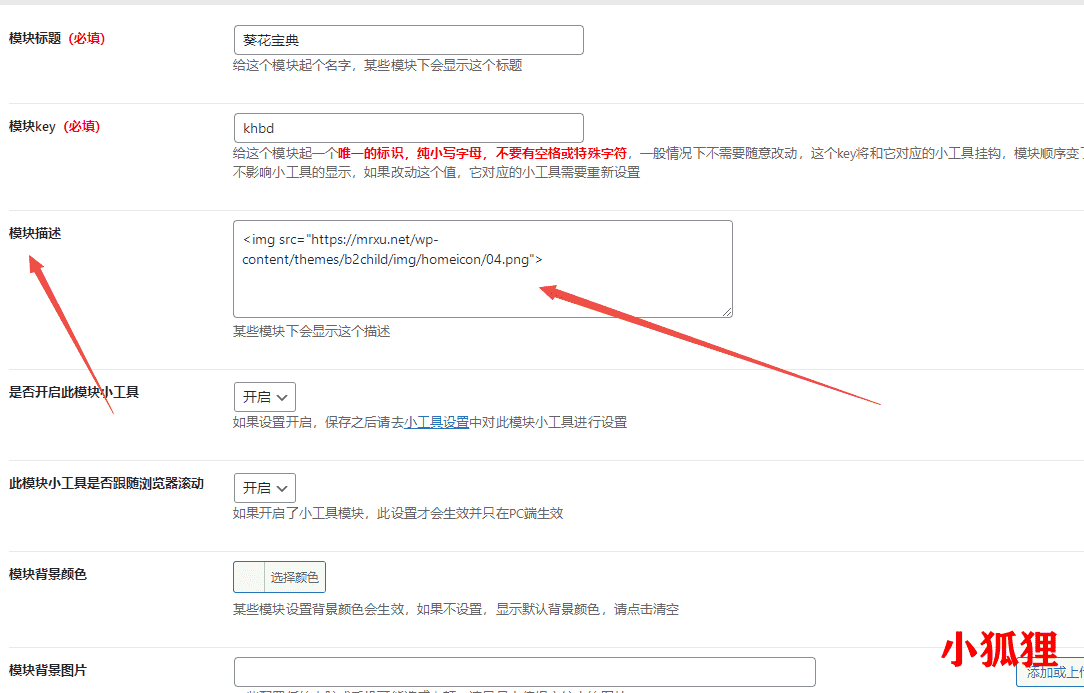
使用方法:
<img src="HTTPs://xiaohuli.vip/wp-content/themes/b2child/img/homeicon/04.png">
把图片地址放到 模块描述 中
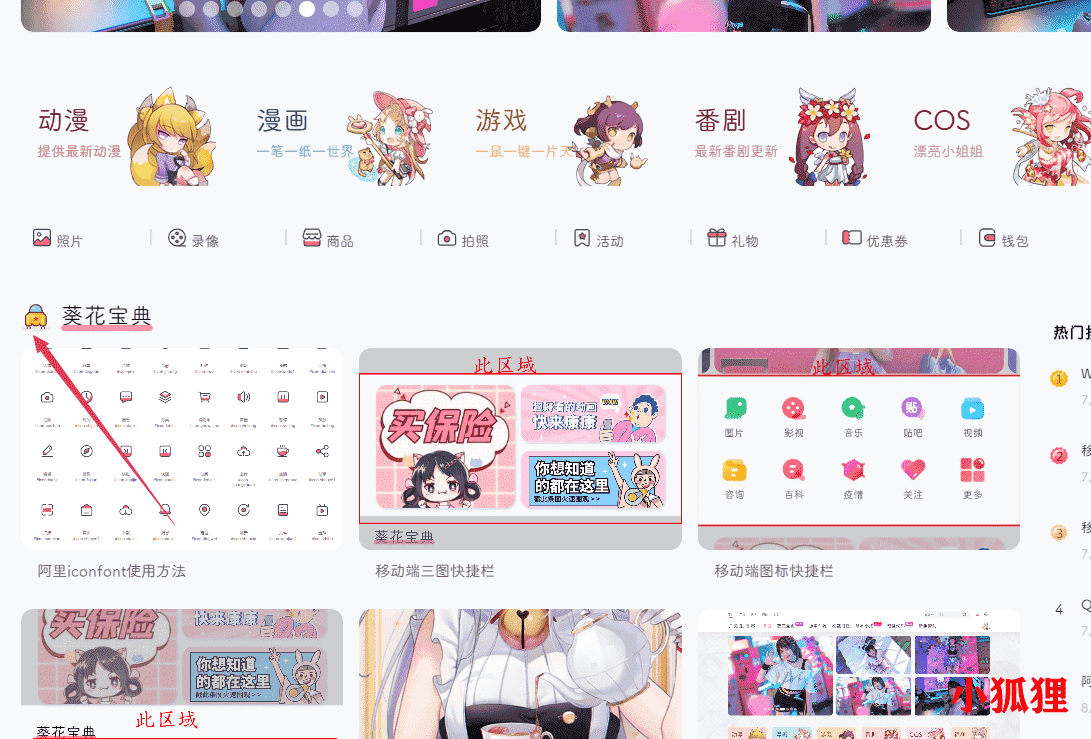
如图:
强制刷新即可看到效果.
若下载地址失效请在下方留言或联系客服














2333