B2主题黑夜模式
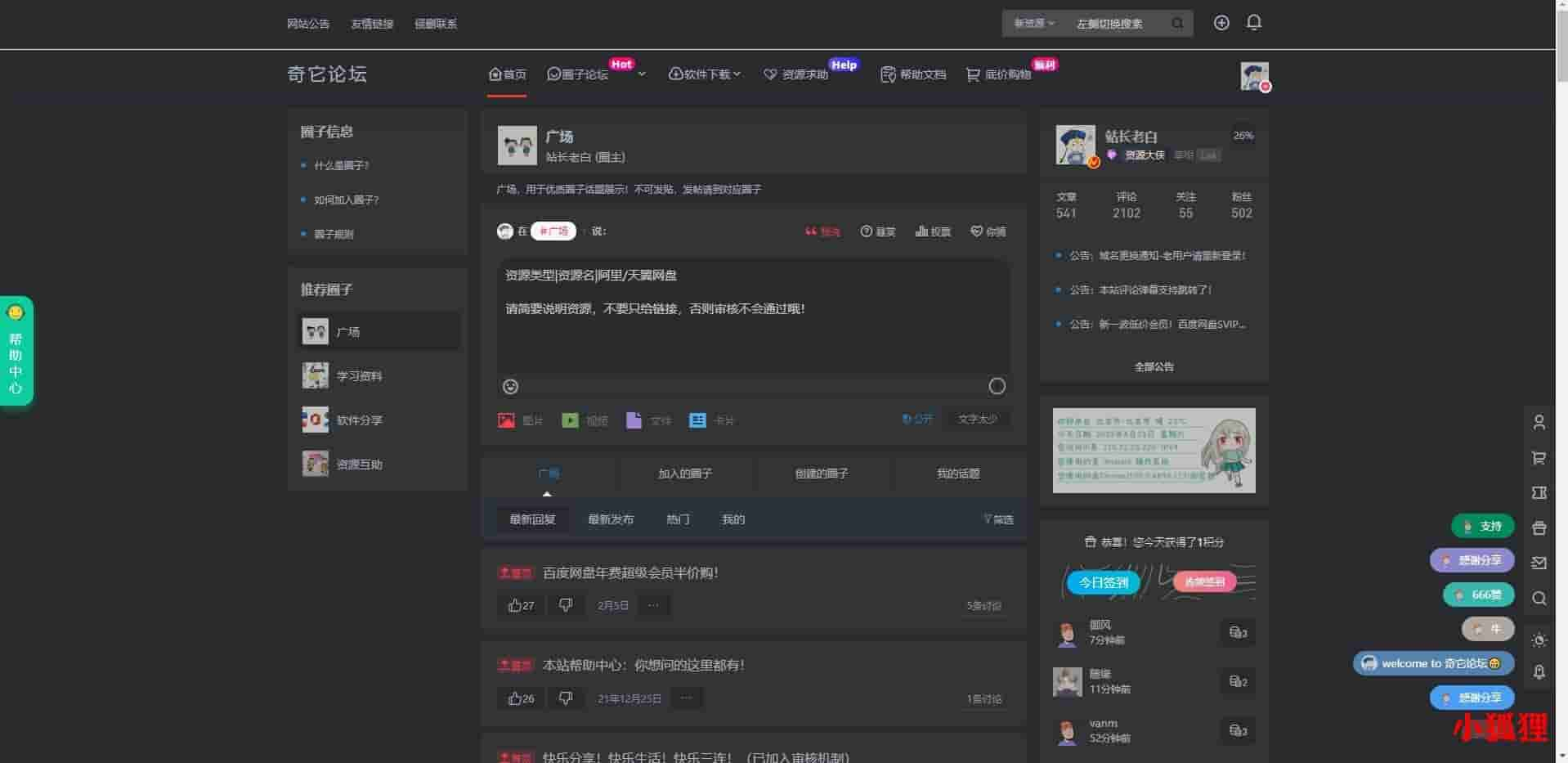
1.演示效果
移动端切换按钮右上角(已设置pc端隐藏)
电脑端切换按钮-右下角(pc端隐藏)
2.黑夜模式功能代码
代码来自许天和许先生两位站长,感谢他们的分享,我仅是写了一个使用说明书而已
css代码:部分样式可能要根据自己网站的情况调整
https://img.ahap.cn/file/ahap/CSS/b2/quyl.css
js代码:不用修改
//夜间模式-HTTPS://www.qitabbs.com/17946.html
(function(){
if(document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") === ''){
if(new Date().getHours() > 22 || new Date().getHours() < 6){
document.body.classList.add('night');
document.cookie = "night=1;path=/";
console.log('夜间模式开启');
}else{
document.body.classList.remove('night');
document.cookie = "night=0;path=/";
console.log('夜间模式关闭');
}
}else{
var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if(night == '0'){
document.body.classList.remove('night');
}else if(night == '1'){
document.body.classList.add('night');
}
}
})();
//夜间模式切换-https://www.qitabbs.com/17946.html
function switchNightMode(){
var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0';
if(night == '0'){
document.body.classList.add('night');
document.cookie = "night=1;path=/"
console.log('夜间模式开启');
}else{
document.body.classList.remove('night');
document.cookie = "night=0;path=/"
console.log('夜间模式关闭');
}
}
3.B2主题集成黑夜模式
关于B2主题黑夜模式的集成,看到好些教程,极其繁琐,看得我头晕,我个人理解的过程就是:添加黑夜模式功能——将功能摆放在合适的位置。
3.1引入黑暗模式
首先是引用功能到B2主题,将上面的css文件和js,保存成文件引入到footer.php,注意文件位置(我这里是网站根目录),放在</body>标签之前即可
<link rel="stylesheet"href="https://www.xiaohuli.vip/nightqita.css">
<script type="text/javascript" src="https://xiaohuli.vip/nightqita.js"></script>
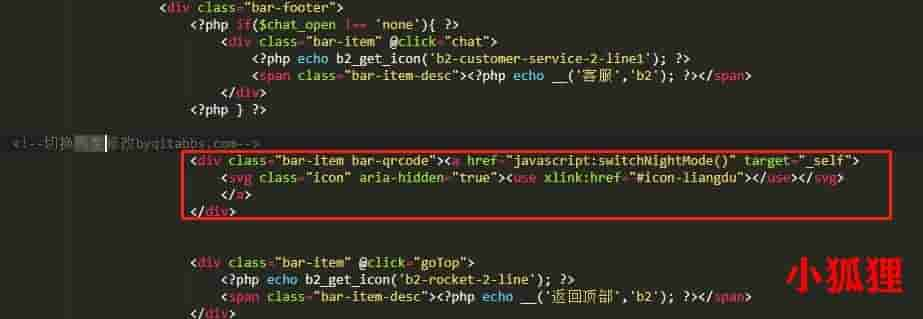
3.2电脑端右下角
修改位置:Modules/Templates/Footer.php,奇它论坛https://www.qitabbs.com/17946.html
(效果大家看前面我放的预览图,此处我是将二维码给替换了,大家也可以自行定义)
<!--切换亮度修改byqitabbs.com-->
<div class="bar-item bar-qrcode"><a href="javascript:switchNightMode()" target="_self">
<svg class="icon" aria-hidden="true"><use xlink:href=""></use></svg>
</a>
</div>
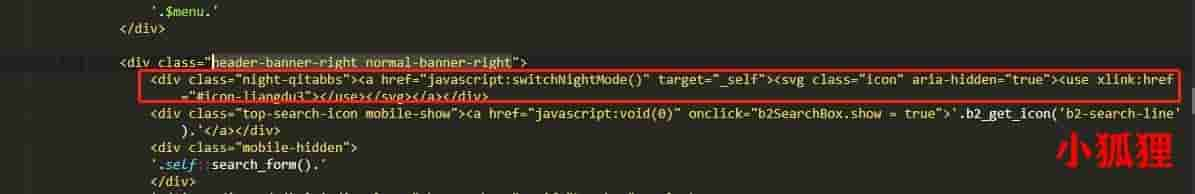
3.3 手机端右上角
修改位置:Modules/Templates/Header.php,我此处新定义了一个,方便设置电脑端隐藏,在代码header-banner-right normal-banner-right下方
<div class="night-qitabbs"><a href="javascript:switchNightMode()" target="_self"><svg class="icon" aria-hidden="true"><use xlink:href=""></use></svg></a></div>
CSS修改一下位置和设置电脑端隐藏(添加在style.css文件中即可)