WordPress网站7b2主题美化之404页面
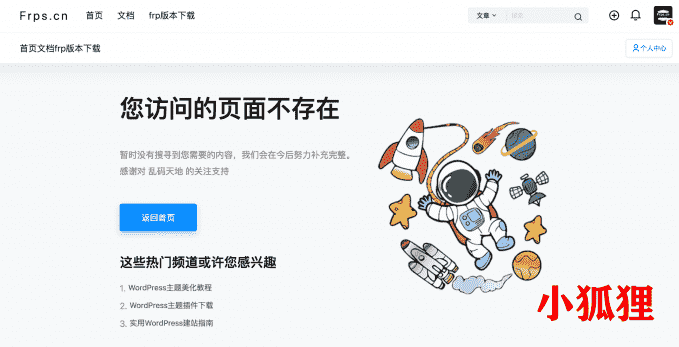
1.效果演示
2.实现教程
教程大致可分为两步:替换原404文件——美化404文件
2.1.替换404文件
原404文件位置:主题目录——404.php,将里面内容替换为下面的
#内容如下-xiaohulizyw.com vim 404.php
<?php
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main wrapper">
<div class="error-404 page-404"><div class="page-content"><h2>您访问的页面不存在</h2><p>暂时没有搜寻到您需要的内容,我们会在今后努力补充完整。 <br> 感谢对 乱码天地 的关注支持</p> <a class="go-home b2-radius" href="HTTPs://xiaohulizyw.com/"><i class="b2font b2-feiji"></i>返回首页</a><h3>这些热门频道或许您感兴趣</h3><ul><li>1. <a href="HTTPS://xiaohulizyw.com/cnjz/bmh">WordPress主题美化教程</a></li><li>2. <a href="https://xiaohulizyw.com/cnjz/chajian">WordPress主题插件下载</a></li><li>3. <a href="https://xiaohulizyw.com/cnjz/jzzn">实用WordPress建站指南</a></li></ul></div><div class="page-img"><img src=https://image.abcdocker.com/abcdocker/2022/03/05/389b81fd39d3a/389b81fd39d3a.png></div>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();
2.2.美化404文件
放style.css或者其他css文件处都行
/*404模板开始- https://www.xiaohuli.vip/2028.html*/
.page-404 .page-content h2 {
font-size: 45px;
font-weight: 700
}
.page-404 .page-content p {
text-align: left;
padding: 40px 0;
color: #888;
font-size: 16px;
line-height: 1.875
}
.page-404 .page-content .go-home {
color: #fff;
border: 0;
display: inline-block;
padding: 15px 40px;
font-size: 15px;
line-height: 20px;
letter-spacing: .5px;
background-color: #206aff;
background-image: -webkit-gradient(linear,left top,right top,from(#006eff),to(#13adff));
background-image: -webkit-linear-gradient(left,#006eff,#13adff);
background-image: -o-linear-gradient(left,#006eff 0,#13adff 100%);
background-image: linear-gradient(90deg,#006eff,#13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253/30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253/30%)
}
.page-404 .page-content .go-home:active {
transform: translateY(1px)
}
.page-404 .page-content h3 {
font-size: 24px;
font-weight: 700;
margin-top: 40px
}
.page-404 .page-content ul {
margin: 20px 0
}
.page-404 .page-content ul li {
color: #909399;
margin-bottom: 10px
}
.page-404 .page-content ul li a {
color: #606266;
font-size: 14px
}
.page-content {
margin-top: 35px
}
@media screen and (max-width: 768px) {
.error-404 {
display:block;
position: relative
}
.page-404 .page-content h2 {
font-size: 24px
}
.error-404 .page-img {
display: none !important
}
.page-content {
text-align: center
}
.page-404 .page-content p {
text-align: unset
}
.page-404 .page-content .go-home {
padding: 10px 25px
}
}
.error-404 {
display: flex;
align-items: center;
justify-content: center
}
.error-404 h1 {
font-size: 20px;
margin: 26px 0 16px;
font-weight: 600;
text-align: center
}
.error-404 p {
text-align: center;
margin-bottom: 5px
}
/*404模板结束-https://www.xiaohuli.vip*/
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服