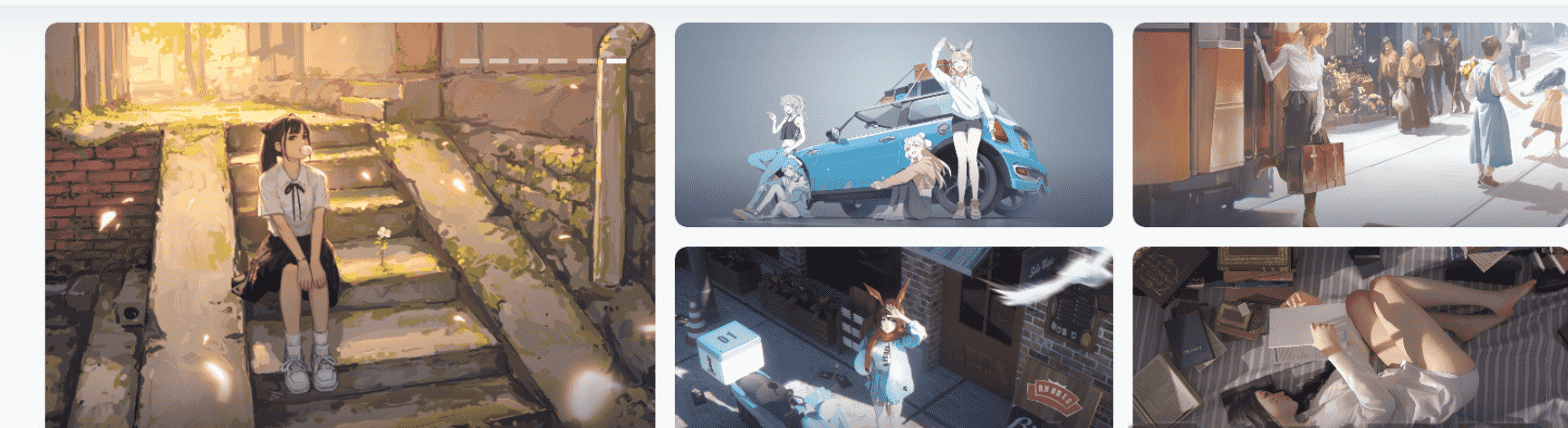
7b2美化-首页添加五格幻灯片
附件放到网站根目录
代码放入后台-模块管理-自定义
<div id="home-row-pchd01" class=" mobile-hidden home_row home_row_0 module-sliders " style="background-color:;">
<div class="wrapper"><div class="home-row-left content-area "><div class="slider-5 slider-5-pchd01 slider-show-title" style="width:1300px;max-width:100%">
<style>
.slider-5-pchd01 .slider-5-bottom .slider-in:nth-child(1),.slider-5-pchd01 .slider-5-bottom .slider-in:nth-child(2){
margin-bottom:16px;
}
.slider-5-pchd01 .slider-5-bottom .slider-height{
margin-right:16px;
}
.slider-5-pchd01 .slider-5-bottom{
margin-right:-16px;
}
</style>
<div class="slider-in-out" style="width:40%;margin-right:16px;"><div class="slider-in-out-row" style="height:100%;width:100%;"><div class="slider-in carousel b2-radius box" data-flickity='{"wrapAround":true,"fullscreen":true,"autoPlay":4000,"imagesLoaded":true,"prevNextButtons":false,"pageDots":true}' style="width:100%">
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/000502-163474590227b0.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/000502-163474590227b0.jpg" alt="" src="/img/000502-163474590227b0.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/000621-1653062781f91a.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/000621-1653062781f91a.jpg" alt="" src="/img/000621-1653062781f91a.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/000959-1646928599ff3e.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/000959-1646928599ff3e.jpg" alt="" src="/img/000959-1646928599ff3e.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/003313-1656520393f521.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/003313-1656520393f521.jpg" alt="" src="/img/003313-1656520393f521.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/005035-16563486356f3b.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/005035-16563486356f3b.jpg" alt="" src="/img/005035-16563486356f3b.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
<div class="slider-5-carousel slider-height" style="max-width:100%;height:100%">
<div class="slider-info b2-radius">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/191616-16539093763995.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/191616-16539093763995.jpg" alt="" src="/img/191616-16539093763995.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div></div></div></div><div class="slider-5-bottom" style="width:60%">
<div class="slider-in b2-radius">
<div class="slider-5-right-item slider-height" style="height:0;padding-top:44.871795%">
<div class="slider-info b2-radius box">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/192318-16539097980909.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/192318-16539097980909.jpg" alt="" src="/img/192318-16539097980909.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
</div>
<div class="slider-in b2-radius">
<div class="slider-5-right-item slider-height" style="height:0;padding-top:44.871795%">
<div class="slider-info b2-radius box">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/194126-163058288634e8.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/194126-163058288634e8.jpg" alt="" src="/img/194126-163058288634e8.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
</div>
<div class="slider-in b2-radius">
<div class="slider-5-right-item slider-height" style="height:0;padding-top:44.871795%">
<div class="slider-info b2-radius box">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/230659-16152160192faf.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/230659-16152160192faf.jpg" alt="" src="/img/230659-16152160192faf.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
</div>
<div class="slider-in b2-radius">
<div class="slider-5-right-item slider-height" style="height:0;padding-top:44.871795%">
<div class="slider-info b2-radius box">
<a class="link-block" href="#"></a>
<picture class="picture" ><source type="image/webp" srcset="/img/230930-1604502570e6f5.jpg" /><img class="slider-img b2-radius lazy" data-src="/img/230930-1604502570e6f5.jpg" alt="" src="/img/230930-1604502570e6f5.jpg"/></picture><div class="slider-info-box">
<h2></h2>
</div>
</div>
</div>
</div></div></div></div></div></div>
原文链接:小狐狸资源网
若下载地址失效请在下方留言或联系客服
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服











c
666666666666
66666666666