7b2美化-添加用户展示模块
以下代码放到后台-模块管理-自定义(自行选择放置位置,展示内容可以自定义)
<div id="n-210120">
<div class="index-section">
<div class="title-wrap">
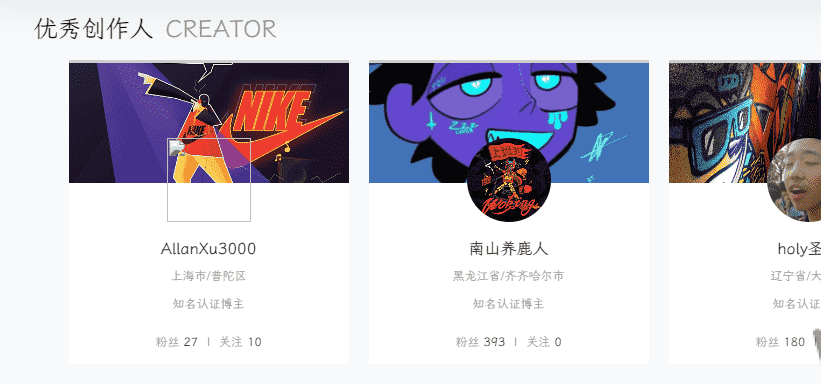
<h2 class="section-title">优秀创作人<span>CREATOR</span></h2>
<a href="#" class="more-link" target="_blank" title="点击查看更多服装设计师、时尚买手、服装跟单等服装人">更多
-
排行榜</a>
</div>
<div class="content-wrap">
<div class="index-creator-list cl wp">
<div class="itme fall-ele">
<a href="#" rel="nofollow" target="_blank">
<div class="i-banner">
<img src="https://img.zcool.cn/community/0196885e4e2b44a8012165182e783d.jpg@520w_390h_1c_1e_2o_100sh.jpg" alt="AllanXu3000" class="i-cover"
style="display: inline;">
<div class="avatar-wrap">
<img src="https://img2.baidu.com/it/u=3227930683,3721164732&fm=26&fmt=auto">
</div>
</div>
</a>
<div class="i-content">
<div class="i-inline i-username">AllanXu3000</div>
<div class="i-inline">上海市/普陀区</div>
<div class="i-inline">知名认证博主</div>
<div class="i-inline i-follow">粉丝 <span>27</span> | 关注 <span>10</span></div>
</div>
</div>
<div class="itme fall-ele">
<a href="#" rel="nofollow" target="_blank">
<div class="i-banner">
<img src="https://img1.baidu.com/it/u=3241671413,1544035113&fm=26&fmt=auto" alt="南山养鹿人" class="i-cover" style="display: inline;">
<div class="avatar-wrap">
<img src="https://img.zcool.cn/community/01b04359f6eacaa801216a4b5d3b5f.jpg@520w_390h_1c_1e_2o_100sh.jpg">
</div>
</div>
</a>
<div class="i-content">
<div class="i-inline i-username">南山养鹿人</div>
<div class="i-inline">黑龙江省/齐齐哈尔市</div>
<div class="i-inline">知名认证博主</div>
<div class="i-inline i-follow">粉丝 <span>393</span> | 关注 <span>0</span></div>
</div>
</div>
<div class="itme fall-ele">
<a href="#" rel="nofollow" target="_blank">
<div class="i-banner">
<img src="https://img.zcool.cn/community/031ee7057d21de20000018c1b0a9b33.jpg@520w_390h_1c_1e_2o_100sh.jpg" alt="holy圣洁" class="i-cover" style="display: inline;">
<div class="avatar-wrap">
<img src="http://img.duoziwang.com/uploads/1512/1-1512232222090-L.jpg">
</div>
</div>
</a>
<div class="i-content">
<div class="i-inline i-username">holy圣洁</div>
<div class="i-inline">辽宁省/大连市</div>
<div class="i-inline">知名认证博主</div>
<div class="i-inline i-follow">粉丝 <span>180</span> | 关注 <span>2</span></div>
</div>
</div>
<div class="itme fall-ele">
<a href="#" rel="nofollow" target="_blank">
<div class="i-banner">
<img src="https://img.zcool.cn/community/01a9125a992777a801219586fd4ca0.jpeg@520w_390h_1c_1e_2o_100sh.jpg" alt="大鱼肝油" class="i-cover" style="display: inline;">
<div class="avatar-wrap">
<img src="https://img1.baidu.com/it/u=2080474161,456288425&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500">
</div>
</div>
</a>
<div class="i-content">
<div class="i-inline i-username">大鱼肝油</div>
<div class="i-inline"></div>
<div class="i-inline">知名认证博主</div>
<div class="i-inline i-follow">粉丝 <span>44</span> | 关注 <span>0</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
以下代码放入你的css样式
/*模块标题*/
.post-list .module-title {
position: relative;
display: inline-block;
}
.module-title::after {
bottom: -22%;
content: '';
position: absolute;
width: 100%;
height: 20%;
background: #fc5e83a1;
border-radius: 5px;
left: 0;
}
/*人物模块1*/
#n-210120 .index-section {
margin-top: 20px;
}
/*标题*/
#n-210120 .index-section .title-wrap {
position: relative;
margin-bottom: 15px;
width: 1180px;
}
#n-210120 .index-section .title-wrap h2.section-title {
display: inline-block;
font-size: 24px;
}
#n-210120 .index-section .title-wrap h2.section-title span {
margin-left: 12px;
color: #999;
}
#n-210120 .index-section .title-wrap a.more-link {
position: absolute;
line-height: 36px;
right: 0;
font-size: 14px;
color: #333;
font-weight: bold;
}
/*人物模块*/
#n-210120 .wp {
padding: 0;
width: 1180px;
clear: both;
margin: 0 auto;
}
#n-210120 .cl {
zoom: 1;
}
.index-creator-list .itme {
position: relative;
float: left;
width: 280px;
text-align: center;
font-size: 12px;
line-height: 22px;
color: #999;
background-color: rgb(255, 255, 255);
margin: 0 20px 20px 0px;
}
.index-creator-list .itme:nth-child(4n) {
margin-right: 0;
}
.index-creator-list .itme:hover {
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px 0px;
}
.index-creator-list .i-banner {
position: relative;
height: 120px;
background: #ccc;
}
.index-creator-list .i-banner .i-cover {
width: 100%;
height: 100%;
object-fit: cover;
}
.index-creator-list .i-banner .avatar-wrap {
position: absolute;
left: 50%;
bottom: 0;
margin: -42px;
}
.index-creator-list .avatar-wrap img {
width: 84px;
height: 84px;
border-radius: 50%;
object-fit: cover;
}
.index-creator-list .itme .i-content {
padding: 54px 8px 8px 8px;
}
.index-creator-list .itme .i-inline {
height: 28px;
line-height: 28px;
white-space: nowrap;
overflow: hidden;
}
.index-creator-list .itme .i-username {
color: #333;
font-size: 16px;
font-weight: bold;
}
.index-creator-list .itme .i-follow {
margin-top: 10px;
}
.index-creator-list .itme .i-follow span {
color: #333;
font-weight: bold;
}
@media only screen and (max-width: 990px) {
.our-team {
margin-bottom: 30px;
}
}
本文来自:https://www.xiaohulizyw.com/2636.html
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服