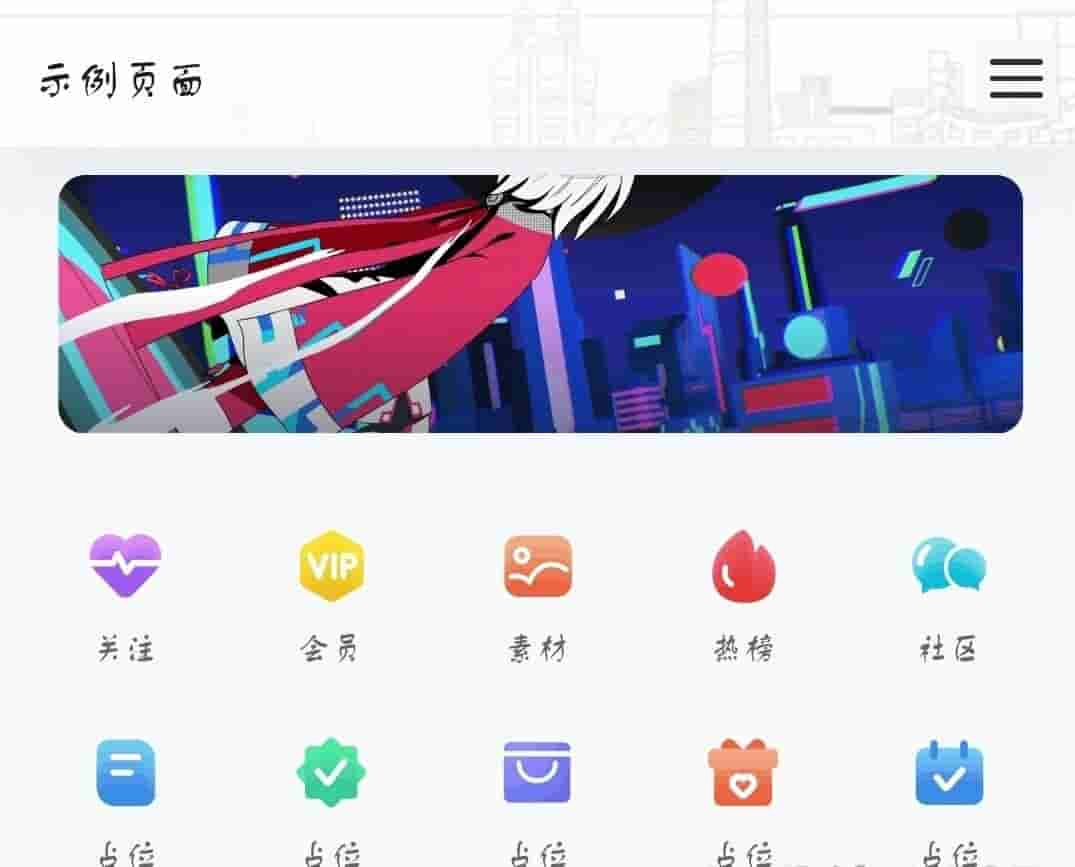
7b2美化-手机首页十小格
附件放到网站根目录,示例图片上面是幻灯片模块自行选择是否添加。
b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接)
<div class="mrxu_link"><dl>
<dd class="xu_link_1"><a href="users/1"><i></i><p>关注</p></a></dd>
<dd class="xu_link_2"><a href="vips"><i></i><p>会员</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>素材</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>热榜</p></a></dd>
<dd class="xu_link_5"><a href="circle"><i></i><p>社区</p></a></dd>
<dd class="xu_link_6"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_7"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_8"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_9"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_10"><a href="circle"><i></i><p>占位</p></a></dd>
</dl></div>
以下代码放入你的css样式
/*手机导航*/
.mrxu_link {
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 10px;
margin-top: 10px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 30px;
height: 30px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(/icon/icon1.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(/icon/icon2.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(/icon/icon3.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(/icon/icon4.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(/icon/icon5.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(/icon/icon6.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(/icon/icon7.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(/icon/icon8.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(/icon/icon9.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(/icon/icon10.png) center no-repeat;
background-size: 30px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#121212), to(#121212));
background-image: -webkit-linear-gradient(left, #121212, #121212);
background-image: -o-linear-gradient(left, #121212 0, #121212 100%);
background-image: linear-gradient(90deg, #121212, #121212);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}
本文来自:小狐狸资源网
若下载地址失效请在下方留言或联系客服
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服











支持一次啊
6666666666
8888
11111111111111
7b2美化-手机首页十小格
6啊66
阿斯顿
7b2美化-用户自助注销账号