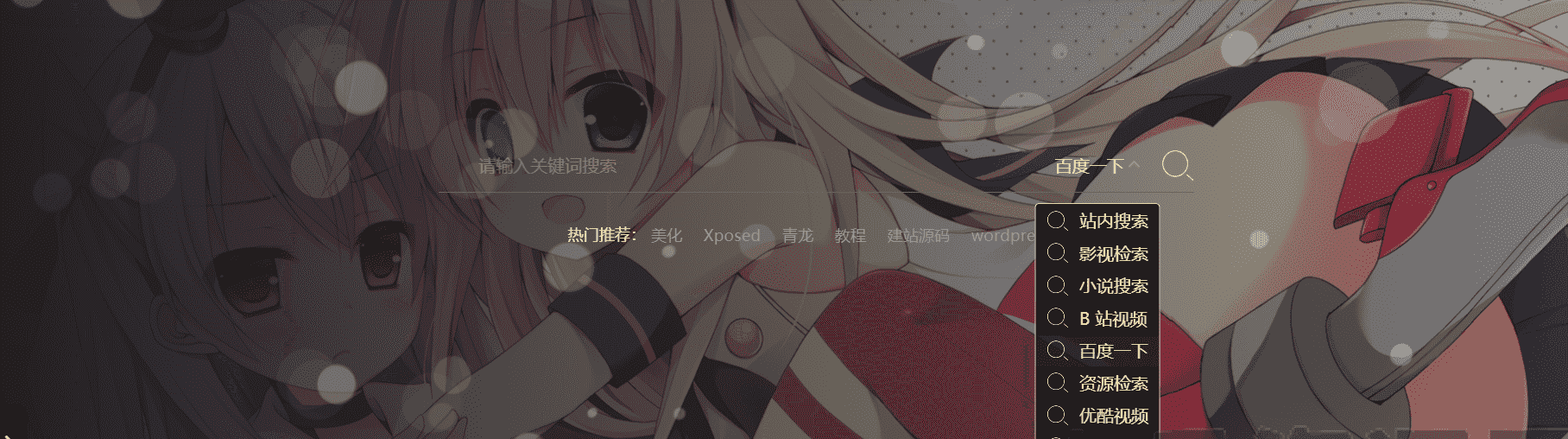
7b2美化-首页背景自动换图搜索框
代码放到模块管理-自定义-铺满窗口或者同宽
<div class="" style="width:100%"><div class="home-row-left content-area "><div id="html-box-shou-suo" class="html-box"><style type="text/css">
.mg-b {
margin-bottom: -0px;
}
</style>
<div id="home-row-shyetop" class=" home_row home_row_0 module-html " style="background-color:;">
<div class="" style="width:100%">
<div class="home-row-left content-area ">
<div id="html-box-shyetop" class="html-box">
<div id="banner_wave_1"></div>
<div id="banner_wave_2"></div>
<div class="user-banner mian-bgcolor wow bounceInUp animated"
style="visibility: visible; animation-name: bounceInUp;">
<div class="container xs-1">
<div class="ubanner-ctn col80">
<h2></h2>
<div id="main-wrap-box">
<div id="main-wrap">
<div id="content-wrap">
<form action="" method="GET" target="_blank" id="searchForm">
<input id="search" type="text" placeholder="请输入关键词搜索" autocomplete="off"
autofocus="">
<div id="search-type"> <span id="search-type-name">站内搜索</span>
<div id="search-type-icon" style="transform: rotate(0deg);"></div>
<ul id="search-type-menu" style="display: none;">
<li data-engine-start="https://www.xiaohulizyw.com/?s="
data-engine-end=""><img
src="/img/fe99049cf99d5.png"><span>站内搜索</span>
</li>
</ul>
</div>
<input type="submit" id="search-btn" value="">
</form>
<div class="searchTag"> <span><i class="b2font b2-hot"></i>热门推荐:</span> <a
class="s-video" title="小狐狸资源屋-分享互联网资源"
href="https://www.xiaohulizyw.com/?s=美化" target="_blank">美化</a> <a
class="s-video" title="小狐狸资源屋-分享互联网资源"
href="https://www.xiaohulizyw.com/?s=Xposed" target="_blank">Xposed</a> <a
class="s-video" title="小狐狸资源屋-分享互联网资源"
href="https://www.xiaohulizyw.com/?s=青龙" target="_blank">青龙</a> <a
class="s-video" title="小狐狸资源屋-分享互联网资源"
href="https://www.xiaohulizyw.com?s=教程" target="_blank">教程</a>
<a class="s-video" title="小狐狸资源屋-分享互联网资源"
href="www.xiaohulizyw.com/post-category/webcode/wzym" target="_blank">建站源码</a> <a
class="s-video" title="小狐狸资源屋-分享互联网资源"
href="https://www.xiaohulizyw.com/?s=wordpress"
target="_blank">wordpress</a>
</div>
<div id="movie-wrap">
<a id="movie-img-a" href="" target="_blank"></a>
<a id="movie-information" href="" target="_blank"></a>
<a id="movie-name" href="" target="_blank"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div></div>
</div>
</div>
<link rel="stylesheet" href="/css/sousou.css">
<script type="text/javascript" src="/css/sousou.js"></script>
附件放到网站根目录
本文来自:小狐狸资源网
若下载地址失效请在下方留言或联系客服
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服











lai1llk
感谢分享
感谢分享
感谢分享
感谢分享
牛逼大佬