7b2美化-手机底部菜单美化-1
代码放到css样式
/*手机版*/
@media screen and (max-width: 768px) {
/*关闭手机端来源文章*/
#page .entry-header .single-from{
display: none;
}
.box, .side-fixed{
box-shadow: none;
}
.post-list-cats a{
margin-bottom: 0!important;
padding-bottom: 0!important;
}
.post-list .module-title{
font-size: 22px!important;
}
/*手机端下载圆角*/
.download-list{
border-radius: 20px!important;
}
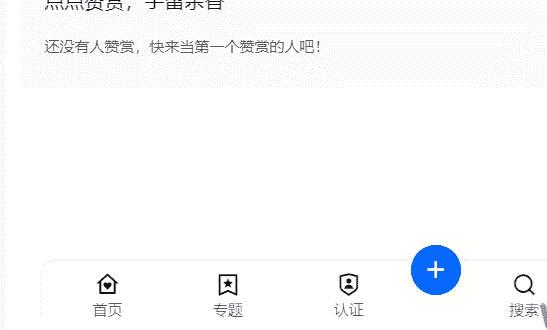
/*底部菜单*/
.mobile-footer-menu.footer-fixed {
background: rgba(255, 255, 255, 0.9)!important;
border-radius: 12px;
margin: 0 auto;
left: 0;
right: 0;
width: 90%;
bottom: 10px!important;
}
.mobile-footer-menu a b {
font-weight: 100;
}
.mobile-footer-center {
padding: 10px;
}
.mobile-footer-menu .mobile-footer-center button i {
right: -30%;
position: absolute;
line-height: 40px!important;
height: 40px!important;
border-radius: 50%!important;
margin-top: -40px;
}
.mobile-footer-menu.footer-down {
transform: translate(0,140%)!important;
}
/*手机菜单下拉背景圆角*/
.top-menu-ul>li.depth-0 > a i.b2-arrow-down-s-line{
border-radius: 100%;
height: 20px;
width: 20px;
right: 2px;
top: 2px;
line-height: 20px;
}
本文来自:小狐狸资源网
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服