WP主题添加360自动推送代码后网页顶部或者底部出现’); })();解决方案
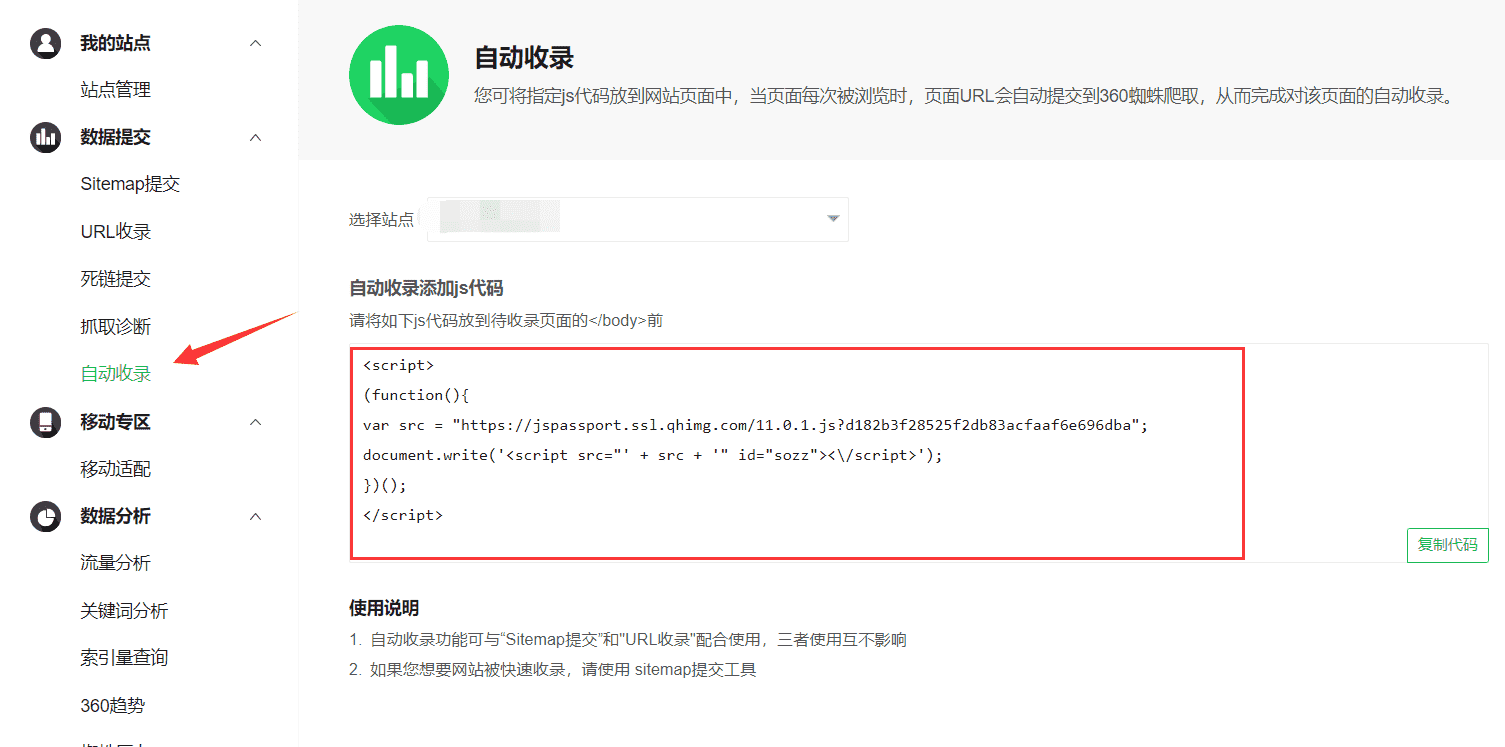
登录360站长平台后我们可以看到,左侧菜单栏有个自动推送,如下图
根据提示,我们知道,只要将这个推送的代码放到</body>之前即可。于是,我就将推送代码放到自己的网站顶部,但是,放置完成之后,网站顶部出现了'); })(); 的特殊符号,然后我就分析360的推送代码,经过仔细分析,发现是360推送代码的转义错误导致的,我们只需将将倒数第三行代码中的<\/script>改成<\\/script>即可。修改后的自动推送代码如下:
1<script> (function(){ var src="https://jspassport.ssl.qhimg.com/11.0.1.js?d182b3f28525f2db83acfaaf6e696dba"; document.write('<script src="' + src + '" id="sozz"><\\/script>'); })(); </script>
经测试,替换之后,网页上不会再出现'); })();的错误提示了。注:本教程由小狐狸资源网首发,转载请注明出处,谢谢。