使用WordPress程序做网站也有一估时间了,感觉很方便,偶然间发现了一个朋友的网站询问有页面生成的时间显示,这个不错,我也想弄一个,研究了一会后终于搞定了,下面就来分享一下具体的操作方法。
页面生成时间
一、添加页面生成时间所需函数
我们首先进入你的网站服务器,找到你的文件,去添加对应的代码函数,再调用短代码即可完成这一操作。
1、进入你网站当前使用的主题文件中,找到主题文件目录下的“functions.php”文件;
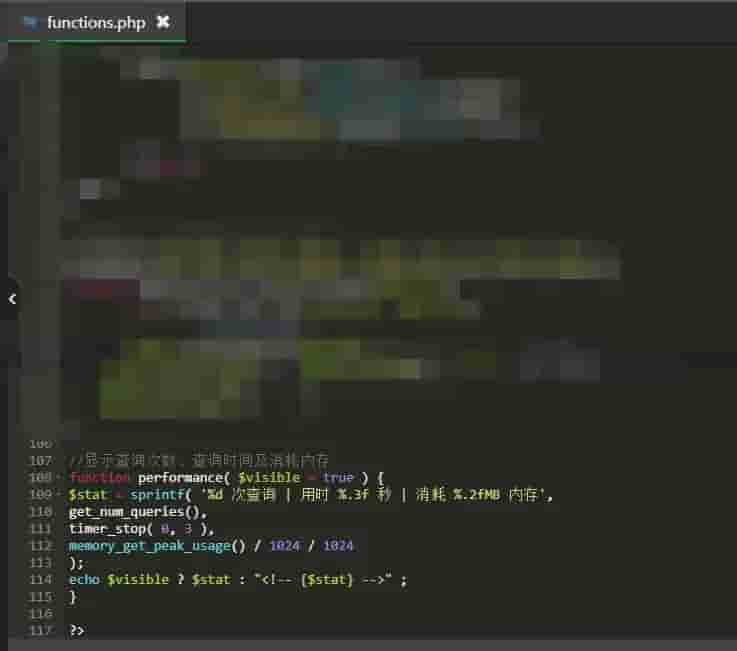
2、添加代码函数到functions.php文件中最下方:
//显示查询次数、查询时间及消耗内存
function performance( $visible = true ) {
$stat = sprintf( '%d 次查询 | 用时 %.3f 秒 | 消耗 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}

3、注意添加代码的位置不能乱来,找到合适的位置进行添加,可以选择最底部的位置。
二、添加页面生成时间短代码
1、进入你网站当前使用的主题文件中,找到主题文件目录下的“footer.php”文件,
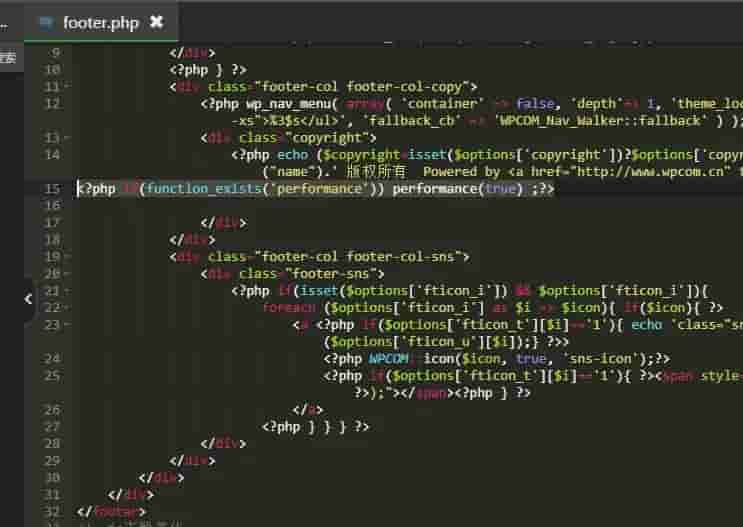
2、添加短代码到footer.php文件中:
去掉<!– –>
<!--?php if(function_exists('performance')) performance(true) ;-->

添加页面生成短代码
3、注意添加代码的位置不能乱来,同上一样,找到合适的位置进行添加。