B2主题内置网址导航功能
教程开始
因为代码过多的原因我这边会给你一个压缩包,备份好自己的子主题(被覆盖了我不负责),当然子主题没有开启或者开启了没做文件修改直接把我这个压缩包解压即可,然后固定连接重新保存下即可
访问地址是:你的域名/sites 演示地址:http://……/sites 当然如果你要放到菜单上也行,想必大家都知道怎么设置菜单的自定义链接,这边我就不做多说了
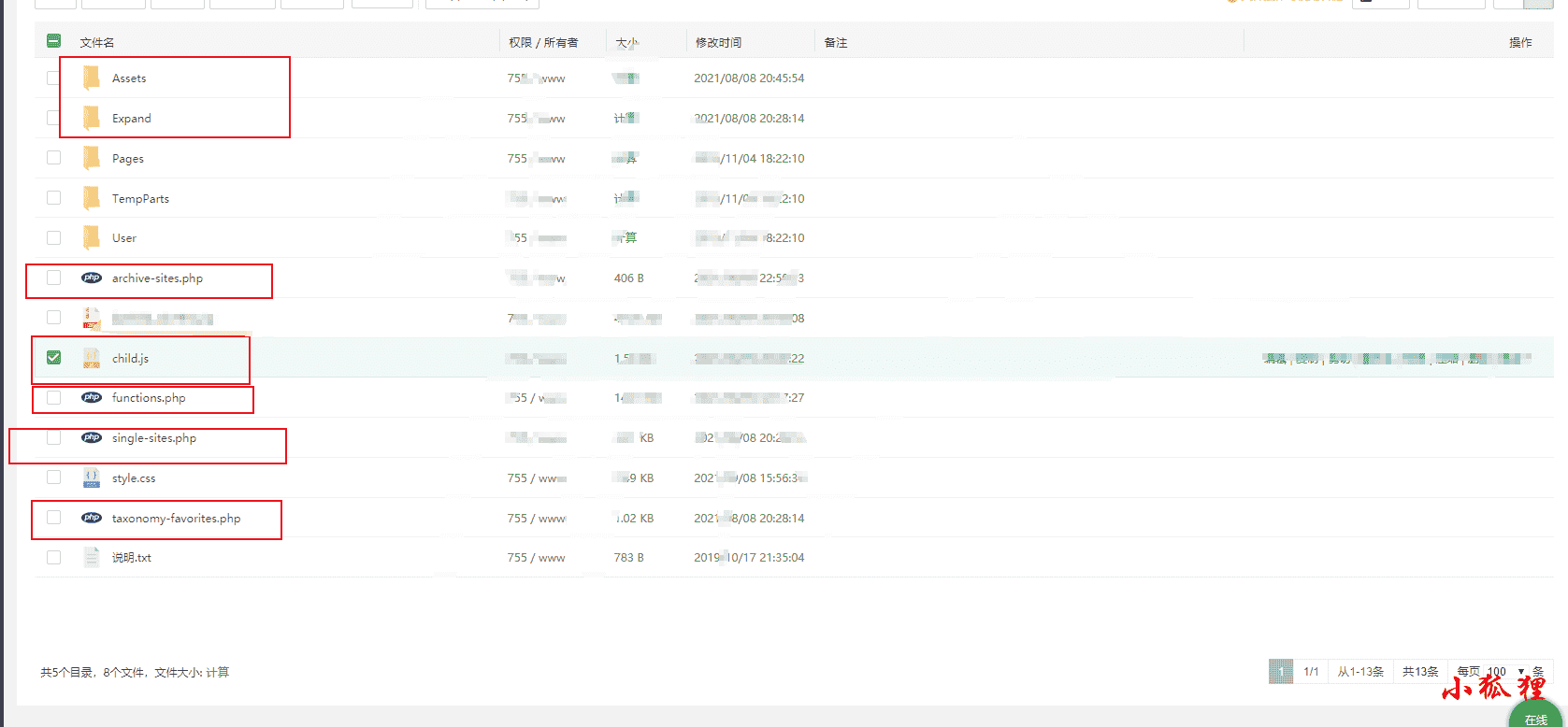
文件分析 B2子主题根目录 解压压缩包后可以看到以下文件
Expand
Assets
archive-sites.php
functions.php
single-sites.php
taxonomy-favorites.php
child.js 文件代码
//首页搜索条
var jsonData = ["百度一下","权重查询(不带http/https)","知乎","花瓣"]
var jsonDataUrl = ["https://www.baidu.com/s?wd=","http://rank.chinaz.com/all/","https://www.zhihu.com/search?type=content&q=","https://www.huaban.com/search"]
$('.search-tmenu li').click(function(){
var _index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");
$('.subnav').each(function(){
$(this).find('div').eq(_index).addClass("active").siblings().removeClass("active");
})
console.log(_index)
})
$(".subnav-item").on("shown",function(){
$("#searchForm").attr("action",jsonDataUrl[$(this).index()]);
$("#searchinput").attr("placeholder",jsonData[$(this).index()]);
})
$(".search-item").on("click",function(){
$("#searchForm").attr("action",$(this).attr("url"));
$("#searchinput").attr("placeholder",$(this).html());
$(this).addClass("on").siblings().removeClass("on");
})
$("#searc-submit").click(function(){
window.open($("#searchForm").attr("action")+$("#searchinput").val())
})
$('#searchForm').keydown(function(e) {
if (e.keyCode == 13) {
window.open($("#searchForm").attr("action")+$("#searchinput").val())
return false;
}
});
这些文件就是实现内置网址导航功能的文件缺一不可。
备份好自己的子主题 备份好自己的子主题 备份好自己的子主题 解压压缩包后 记得重新保存下固定连接