-
仿哔哩哔哩网站页面回顶部的火箭
html代码: <div class="to-top"></div> css代码: /*小火箭*/ .to-top { position: fixed; display: none; bottom: 100px; right: 20px; width: 62px; height: 85px; cursor: pointer; background-ima…- 134
- 0
-
华为太空人表盘HTML源码
源码介绍 最近很火的华为太空人表盘源码 基于SVG+JavaScript 实现网红华为太空人表盘GT2,源码来源互联网,仅供技术参考! 样式截图 可以直接在 底部 下载完整源码,或者复制下方的代码: 图片下载地址: 点我前往提取码: xiaohuli html代码 <title>太空人表盘</title> <meta charset="UTF-8"…- 66
- 0
-
使用 Html、CSS 和 Javascript 的简单模拟时钟
在本文中,我将向您展示如何使用 HTML CSS 和 JavaScript代码制作模拟时钟。我已经设计了很多类型的模拟时钟。这款手表采用深色仿形设计的形状。就像典型的模拟风筝一样,有三个指针来指示小时、分钟和秒。在这里,我使用了符号而不是 1 到 12 的数字。 您可以观看现场演示以了解该模拟时钟的工作原理。自从我借助neumorphism设计制作它,我在时钟的背景和页面的背景中使用了相同的颜色。…- 178
- 0
-
三种方法使HTML单页面输入密码才能访问
第一种: <script type="text/javascript"> function password() { var testV = 1; var pass1 = prompt('请输入密码',''); while (testV < 3) { if (!pass1) history.go(-1); if (pas…- 85
- 0
-
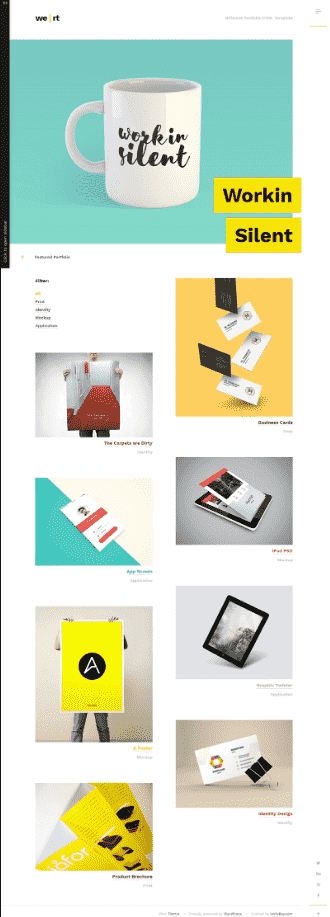
Wert HTML v1.0 – 迷你作品展示HTML模板
Wert HTML v1.0 – 迷你作品展示HTML模板 主题信息Wert是一个最小的独特的作品组合设计HTML模板,非常适合设计师,插画师和创意机构试图用自己的风格展示自己的作品。它涵盖了网站可能需要的所有页面。包括工作电子邮件PHP表格!- 523
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!