-
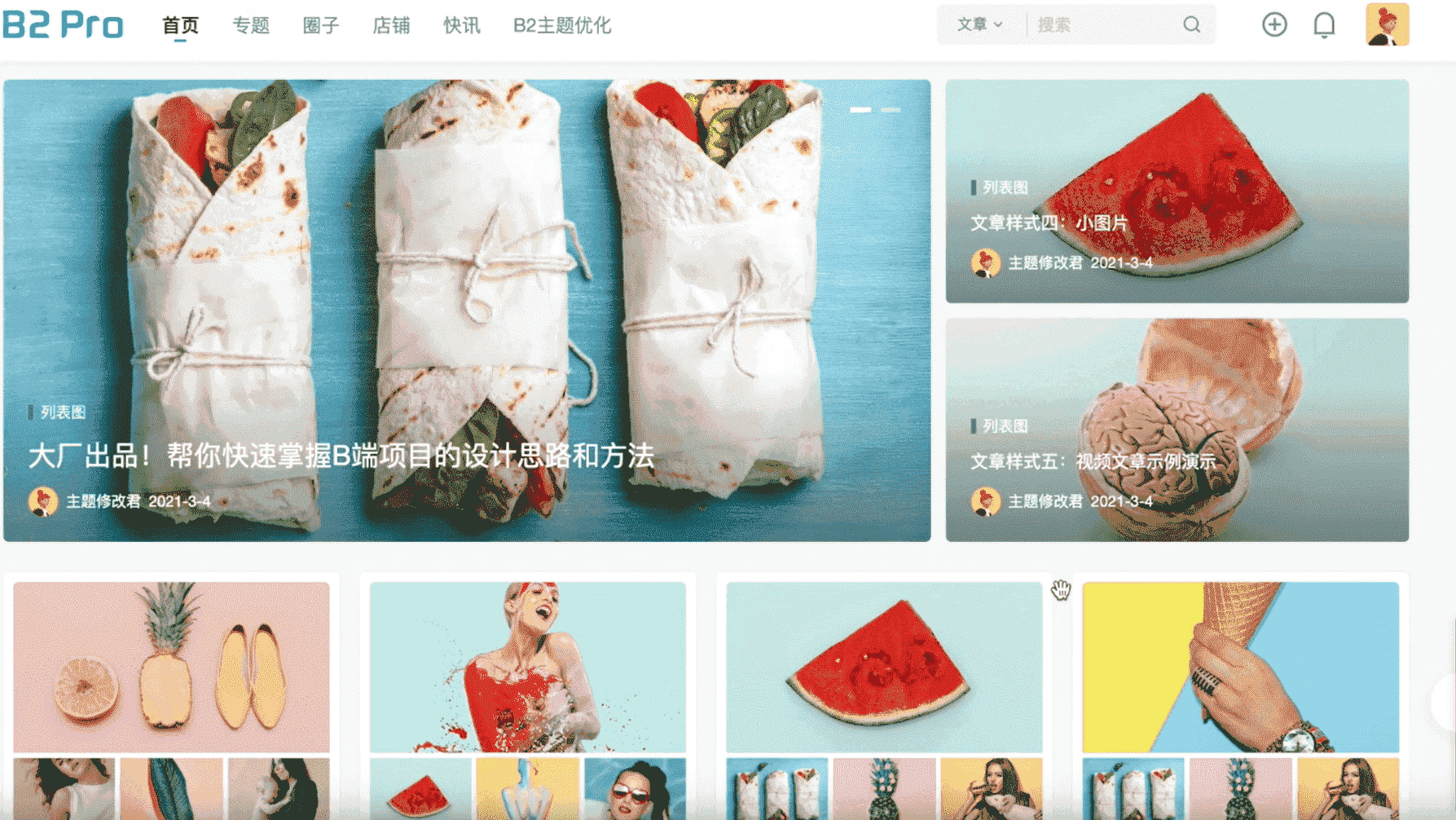
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…- 355
- 0
-
WordPress网站B2主题用户等级、圈子用户等级美化
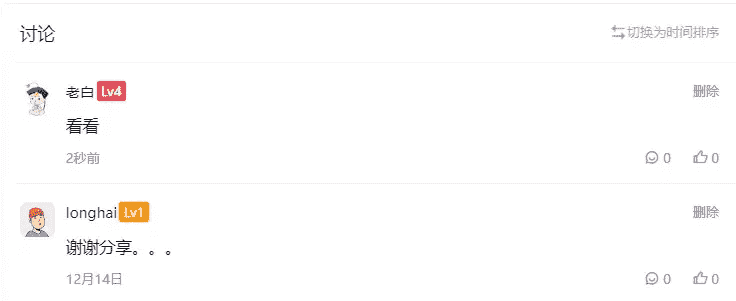
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方 效果图 这是圈子话题里面的美化,图中的LV1、LV4 这是用户等级美化,图中的知府、宰相 1.B2主题圈子用户等级美化代码 放在themes/b2/Assets/fontend/style.css,文件底部 /* 圈子等级美化 --xiaohuli.vip*/ .a…- 232
- 0
-
WordPress网站7B2主题用户等级勋章美化
之前分享过关于用户等级美化的教程,今天再分享一个高级版:WordPress网站7B2主题用户等级勋章美化,仅测试过7B2主题,其他主题自测! 一、效果演示 适用于网站评论区、圈子里面的作者标识 二、美化代码教程 1.实现思路 LV等级,是判定的LV+1,游客单独判定,我们直接忽略,后台可以看的出来第一级是LV0开始,那么怎么替换成图片呢? 把原程序的LV+1改为图片路径/LV+1.png.webp…- 190
- 0
-
WordPress-7B2主题美化之菜单栏彩色角标
效果图 后台style大法 我们以老白博客的B2主题为例,在你的菜单中添加如下代码(这是红色的hot) <li class="n-mark-red">Hot</li> 在你的主题根目录下的style.css文件底部添加以下代码: /*菜单栏角标-红色-www.xiaohulizyw.cn*/ .n-mark-red { display: inline-b…- 257
- 0
-
一行代码让你网站菜单图标旋转起来
经常逛各大佬博客的时候发现有一些博客的菜单图标一直在转,星语社长觉得很不错。于是就查看了下样式,就把这个样式添加到我自己的网站,菜单图标旋转起来了,挺好玩的。 教程: 在自己网站主题的CSS中加入以下代码: .fa-spin { animation: 2s linear 0s normal none infinite running fa-spin; } <svg class="i…- 46
- 0
-
wordpress美化 – B2美化彩色标签云
wordpress自带的标签云小工具,可以让我们在适当的页面位置展示我们添加的标签,但默认的标签样式有点难看,我们就在这次的wordpress美化教程中来美化以下吧。 此次美化教程由纸工厂分享,在此感谢纸工厂。 以下代码均添加于主题根目录下的functions.php文件<?php底部。 首先,您可以根据下面的代码注释来自定义您的标签云显示内容: //修改WordPress自带标签云小工具的…- 167
- 0
-
【新年气象】WordPress 主题添加花瓣飘落特效
【PHP文件】 <?php if ( ! defined( 'ABSPATH' ) ) { exit; } // 封装代码 function meihua() { ?> <!-- 加载snowfall.js --> <script type="text/javascript" src="<?php bloginf…- 195
- 0
-
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: <div id="chakhsu"></div> 看过效果的你是不是觉得瞬间就很高大上了。 这里是文字的代码,大家自己修改即可: <div id="chakhsu" style=&q…- 228
- 0
-
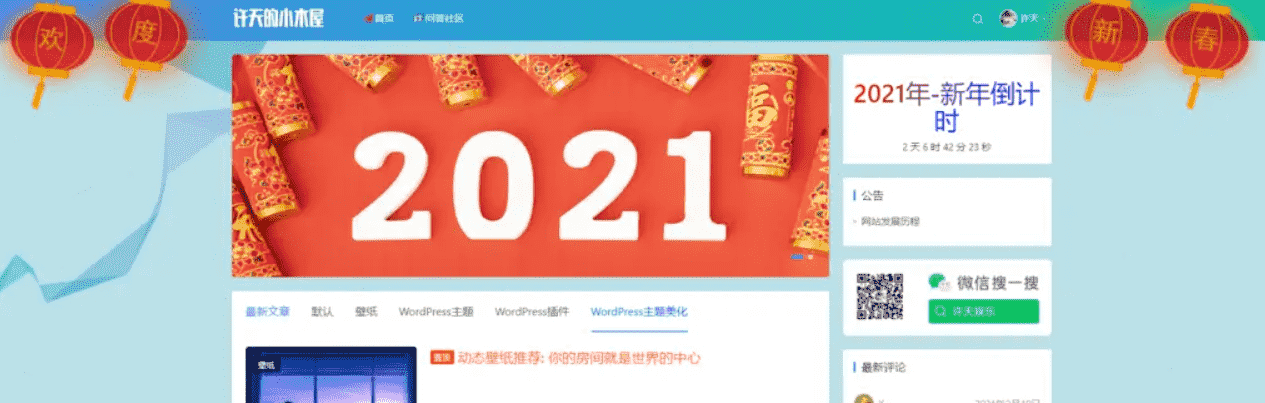
网站挂上欢度春节灯笼的代码
快过年了,让自己网站也有点过年气氛,啥都不说了,先给大家上图! 提前祝大家:新年快乐! 代码已经做了压缩,放在网站头部下面就好了,至于灯笼的文字自己修改下 <pre class="EnlighterJSRAW" data-enlighter-language="generic" data-enlighter-theme="" dat…- 85
- 0
-
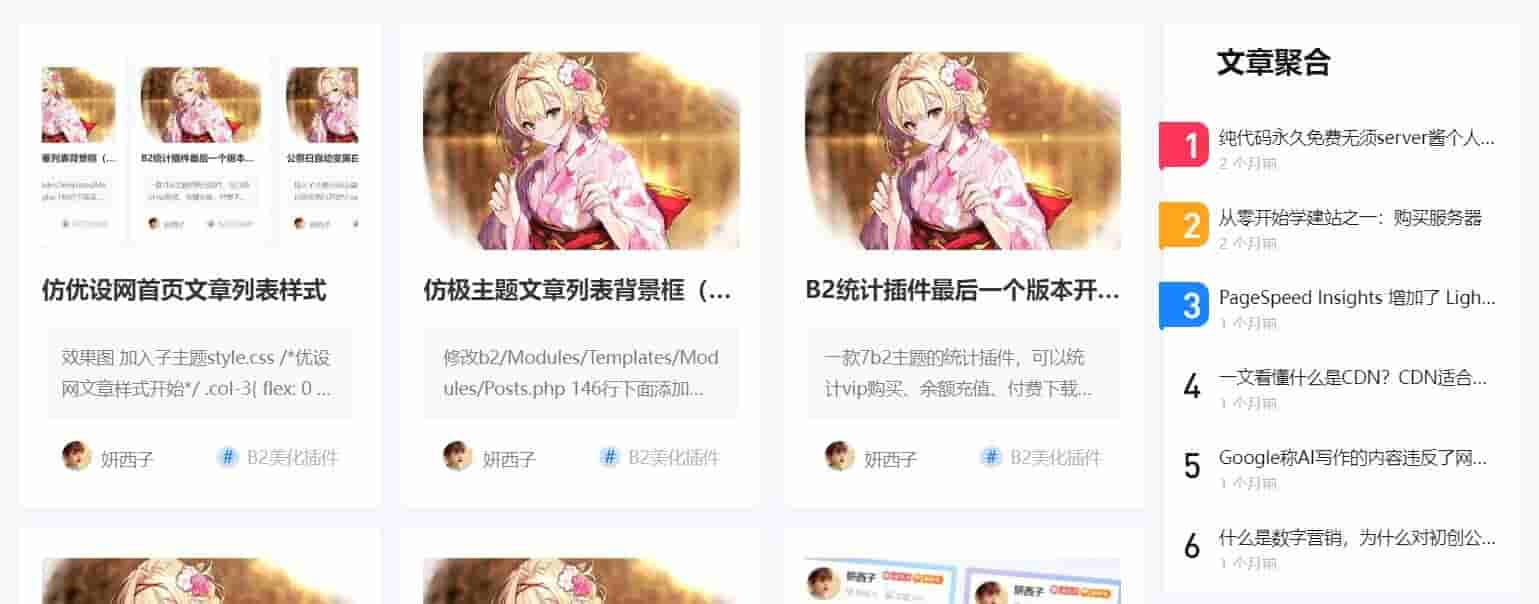
仿优设网首页分类页文章列表样式(修改父主题)
效果图 加入子主题style.css /*优设网文章样式开始*/ .col-3{ flex: 0 0 auto; width: 25% !important; } .col-3 .widget-area{ width: calc(100% - 16px); min-width: auto !important; } .col-3 .widget-title{ font-size:23px; fon…- 427
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!