-
【网站美化】鼠标特效鼠标点击出现文字效果
有人应该注意到了,在本站点击鼠标会出现富强”, “民主”, “文明”, “和谐”, “自由”, “平等”, “公正” ,”法治”, “爱国”, “敬业”, “诚信”, “友善”等字眼,有没有很好玩呢 博客网站放置目录都在:footer.php文件 复制下面代码就可以了 文字可以自己修改哦 <!---鼠标点击出现文字特效开始---> <script type="text/…- 50
- 0
-
一行代码让你网站菜单图标旋转起来
经常逛各大佬博客的时候发现有一些博客的菜单图标一直在转,星语社长觉得很不错。于是就查看了下样式,就把这个样式添加到我自己的网站,菜单图标旋转起来了,挺好玩的。 教程: 在自己网站主题的CSS中加入以下代码: .fa-spin { animation: 2s linear 0s normal none infinite running fa-spin; } <svg class="i…- 62
- 0
-
网站添加一个显示时间日期的小工具
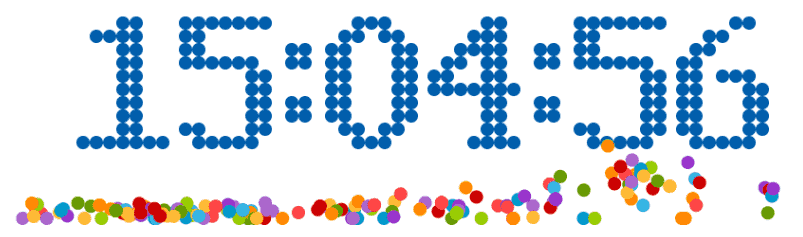
WordPress用户可以在网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。 预览: <strong><p style="text-align: center;"><script type="text/javascript">today = new Date(); var day; …- 208
- 0
-
炫酷的网站小工具-倒计时代码
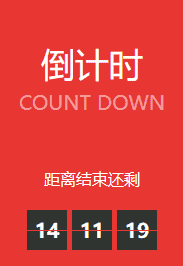
今天给大家分享一个简单又炫酷的网站小工具-倒计时代码,挺适合网站做一些限时推广、限时会员、限时售东西等等。话不多说,现在就分享代码!? 倒计时HTML+CSS+JS都放到一起了,如果觉得不妥,自己修改吧! 代码: <html > <head> <style type="text/css"> .se-kl{width:190px;height:…- 69
- 0
-
css3美化半个字符 代码教程
CSS不仅是一种技术,也是一种艺术,如果你运用的好,可以用它创造出各种神奇的效果,随着现代浏览器技术的进步,CSS3的革新,也给了程序员更大的空间和可能性来发挥自己的奇思妙想。 就是把一个字符劈成两半,一半是A样式,一半是B样式。当然,大家都知道,不论是中文字符还是西文字符,单个字符否是无法拆分的,它们是文字的最新单元,如果是美化半个词或半个句子,这估计大家都知道如何做,也很常见。但半个字符如何美…- 61
- 0
-
【新年气象】WordPress 主题添加花瓣飘落特效
【PHP文件】 <?php if ( ! defined( 'ABSPATH' ) ) { exit; } // 封装代码 function meihua() { ?> <!-- 加载snowfall.js --> <script type="text/javascript" src="<?php bloginf…- 210
- 0
-
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: <div id="chakhsu"></div> 看过效果的你是不是觉得瞬间就很高大上了。 这里是文字的代码,大家自己修改即可: <div id="chakhsu" style=&q…- 235
- 0
-
WordPress侧栏访客IP签名欢迎图小工具制作教程
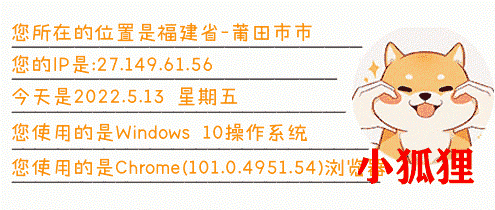
WordPress侧栏访客IP签名欢迎图小工具制作教程 1. 直接引用版 缺点,不可更改文字和图片 (1)效果样式 a.可爱小柴柴 https://ip.tshock.cc/chai.php b.xhxh https://ip.tshock.cc/xhxh.php c.巧克力和香子兰 https://ip.tshock.cc/qiaokeli.php d.康娜酱 https://ip.tshock…- 416
- 0
-
B2主题美化之夜间/黑夜模式自动切换版(2022)
B2主题黑夜模式 1.演示效果 以下分别是是手机端与电脑端的演示效果 移动端切换按钮右上角(已设置pc端隐藏) 电脑端切换按钮-右下角(pc端隐藏) 2.黑夜模式功能代码 代码来自许天和许先生两位站长,感谢他们的分享,我仅是写了一个使用说明书而已 css代码:部分样式可能要根据自己网站的情况调整 https://img.ahap.cn/file/ahap/CSS/b2/quyl.css js代码:…- 565
- 0
-
b2美化之首页促销公告横幅
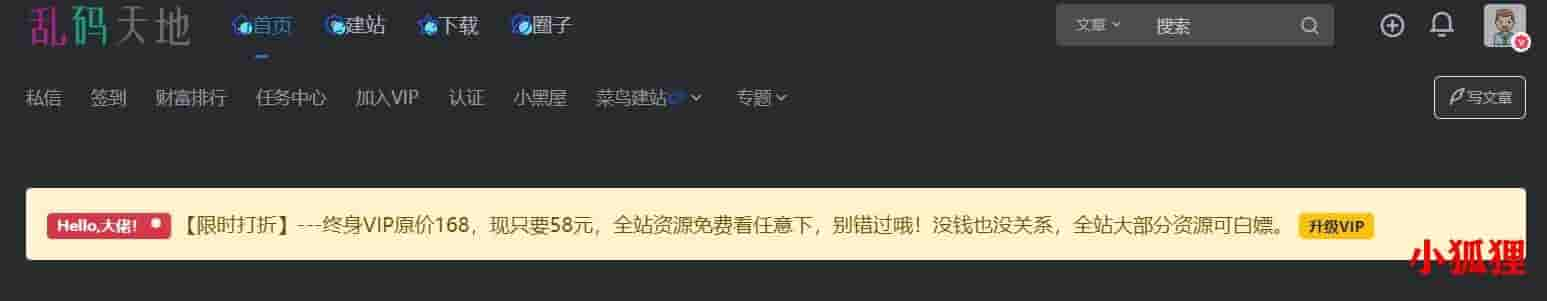
b2美化之首页促销公告横幅 效果图 子主题style.css /*首页横幅开始*/ .alert-warning { color: #664d03; background-color: #fff3cd; border-color: #ffecb5; } .alert-dismissible { padding-right: 3rem; } .alert { position: relative; …- 200
- 0
-
每逢公祭日全站自动变黑白代码
每逢公祭日全站自动变黑白代码 每年12月13日自动全站变灰 加入子主题child.js /*公祭日自动变黑白开始*/ var date = new Date(); var year = date .getFullYear(); var month = date .getMonth()+1; var day = date.getDate(); if(month=='12' &am…- 725
- 0
-
b2美化之等级自定义颜色
b2美化之等级自定义颜色 效果图 代码写入子主题style.css /*等级颜色开始*/ .lv-icon.b2-vip0 b { color: #ffdbb1 !important; background: linear-gradient(90.34deg, #393f68 0.27%, #24263c 99.7%); padding: 0 5px; border-radius: 3px; } …- 211
- 0
-
底部关于我们美化代码
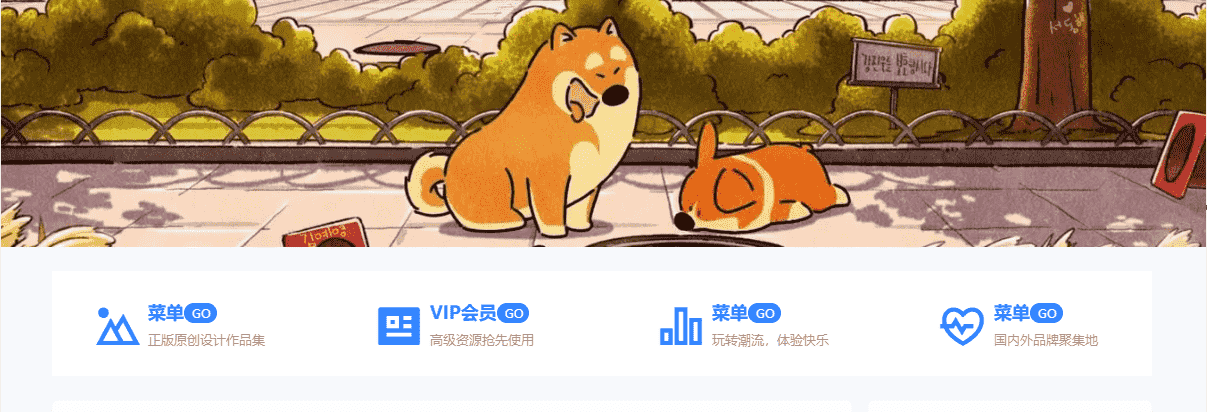
底部关于我们美化代码 效果图 后台底部模块设置 底部第一层背景颜色1a1a1a 底部第二层背景颜色232323 底部背景图片请上传 头部HTML标签(新建了个icon库存储新图标) <script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js">&…- 420
- 0
-
分享发文章可以用得上的几个css样式和短代码
分享发文章可以用得上的几个css样式和短代码 古腾堡编辑器点加号,点提示,有五种背景可用。 b2短代码增加展开更多按钮(配合engliter代码高亮插件) <div class="single-top-html"><!--跑马灯公告--> <style> #nr{font-size:20px; margin: 0; background: -…- 269
- 0
-
文章每次点击增加随机访问浏览量
文章每次点击增加随机访问浏览量 修改方法 b2/Modules/Common/Post.php 531行换成以下代码 update_post_meta($post_id,'views',$views+ rand(50,100));- 304
- 0
-
B2主题底部网站统计美化
B2主题底部网站统计美化 效果图 插入代码到子主题style.css里 /*底部统计美化开始*/ .b2-content { display: block; flex-flow: row; } .siteCount { position: relative; padding: 60px 0; margin-top: 30px; background: url('https://lmtd.…- 693
- 0
-
分享b2主题显示评论者IP的归属地及运营商信息
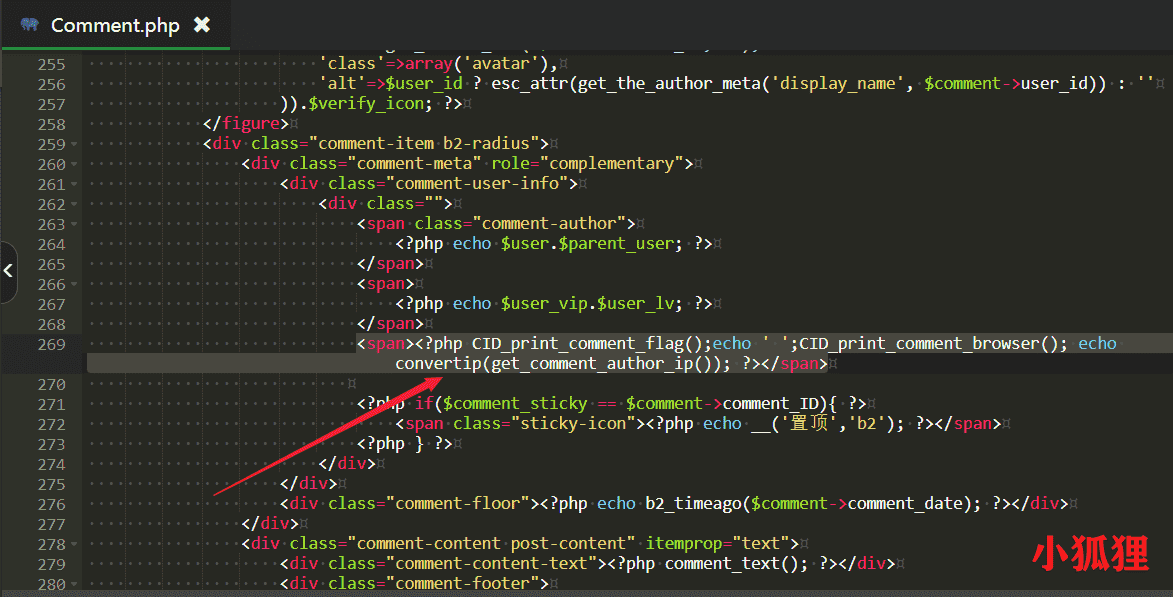
分享b2主题显示评论者IP的归属地及运营商信息 本地方案 本地方案则是借助 qq 纯真 ip 数据库来查询 IP 的归属地信息 ①、数据文件 先下载我整理好的压缩包(最下方下载),解压后上传到子主题目录下 ②、部署代码 加入function.php include("ip2c/ip2c.php"); //IP 归属地和运营商查询功能 include("show-use…- 290
- 0
-
B2模板首页列表文字前自定义图标
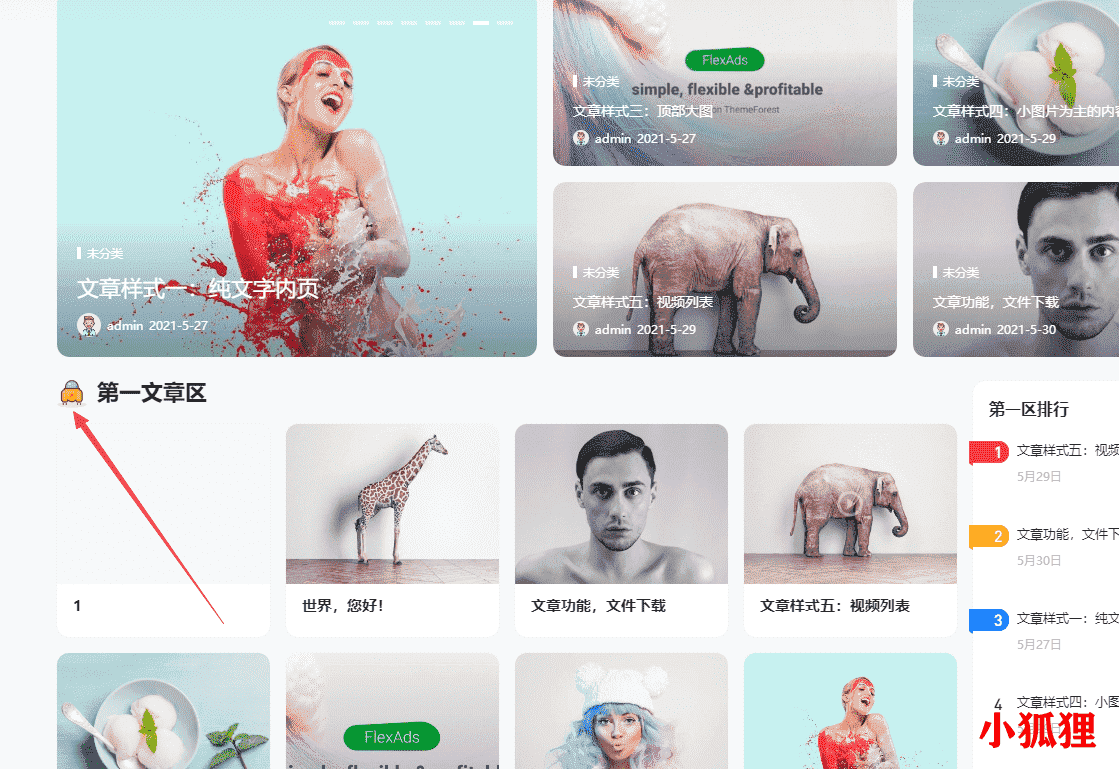
B2模板首页列表文字前自定义图标 修改文件 b2/Modules/Templates/Modules/Posts.php 把下列代码添加到第981行 $HTML .= ''.$data['desc'].''; 如图: 添加下列css代码 到样式文件中: .modules-title-box { display:…- 175
- 0
-
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 770
- 0
-
7b2主题vip跟普通用户怎么显示不同菜单!
7b2主题vip跟普通用户怎么显示不同菜单! function mrxu_vip_menu_args( $args = '' ) { $user_id = get_current_user_id(); $vip = get_user_meta($user_id,'zrz_vip',true); $array=array("vip0",&q…- 332
- 0
-
7b2手机区块菜单,仅手机
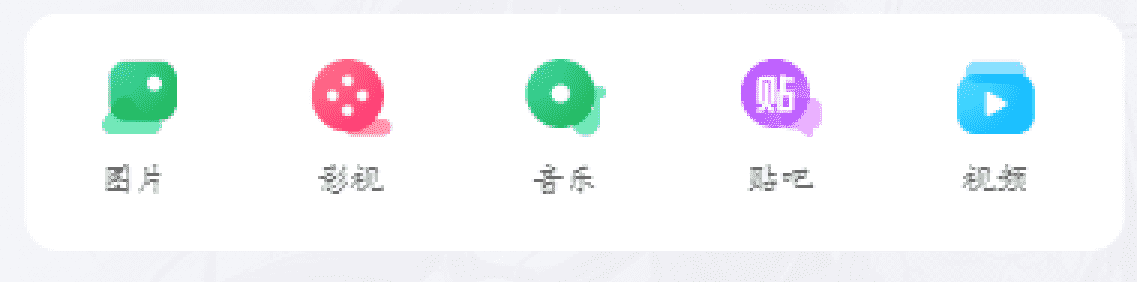
7b2手机区块菜单,仅手机 将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义; 其他主题自行自定义。 Html代码: 五个 <div class="mrxu_link newmrxu_link"> <dl> <dd class="xu_link_1">&…- 160
- 0
-
7b2个人中心美化css
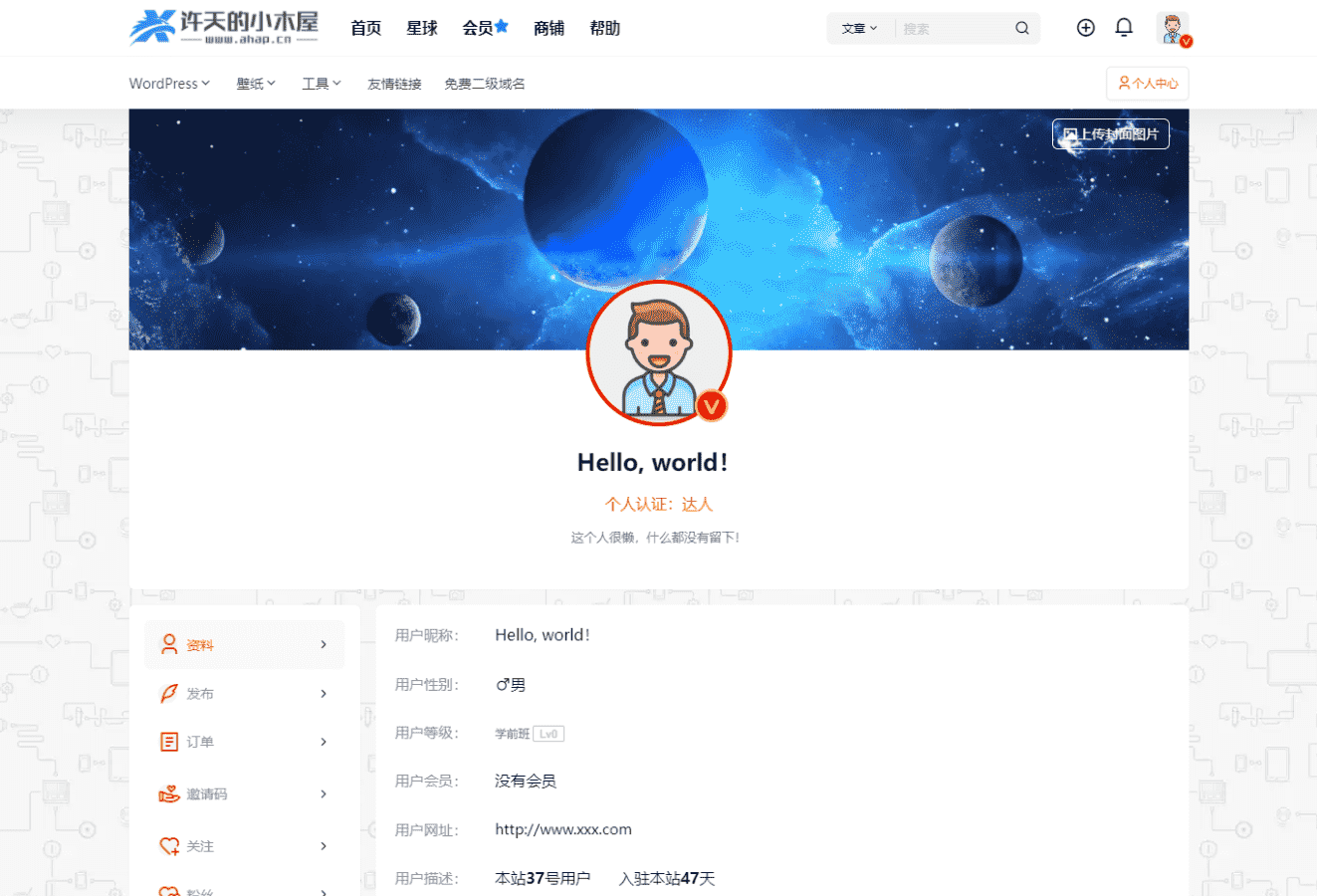
7b2个人中心美化css 解决简介不居中的问题 注:没有认证字样、没有头像处的V认证图标,此css仅美化图中上半部分 /*个人中心*/ .author .author-header { margin-top: -20px; } .user-panel { display: block; } .user-panel .avatar { margin: 0 auto; border-radius: 5…- 179
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!