-
分享15个自动写稿神器和文案素材网站
今日分享15个自动写稿、AI文章的写文章神器,还有文案素材,以后文章写作、素材寻找,都不愁了。不过要提醒大家两点: (1) 本文纯分享为主,有些网站需要充值,比如高级VIP会员,请读者明辨是非。 (2) 这些AI工具写不出大师级文章,甚至普通文章可能都不行,大家的期望不要太高。 (1) 百度AI智能写作工具 网址:https://ai.baidu.com/creativity/index 百度AI…- 284
- 0
-
2022最新24个免费在线去背抠图网站
今天,给大家带来的是2022最新24个免费在线去背抠图网站。 1. REMOVE.BG(https://www.remove.bg/) remove.bg 是一家从2008 年开始提供线上去背的服务商,算得上这类型服务领头羊,只要将图片拖曳到网站即可处理,号称100% 全自动AI 技术,不仅速度很快效果也很理想。 在没有注册时只能下载预览图片大小,注册后可获得免费的额度(Credit)用来下载原图…- 297
- 0
-
Vue.js 圆形CSS3渐变色拾取器
Vue.js 圆形CSS3渐变色拾取器 这是一个非常实用的颜色编辑拾取工具,它基于vue框架实现,可以很好的生成CSS3中常用的渐变色代码。我们在CSS3代码中经常会用到一些颜色渐变的特效,但是大部分人都对颜色代码值非常不敏感,尤其是渐变色的颜色值。这款vue圆形CSS3渐变色拾取器用一种可视化的方式帮助开发者生成渐变色的代码值,使用非常方便。 https://www.html5tricks.co…- 870
- 0
-
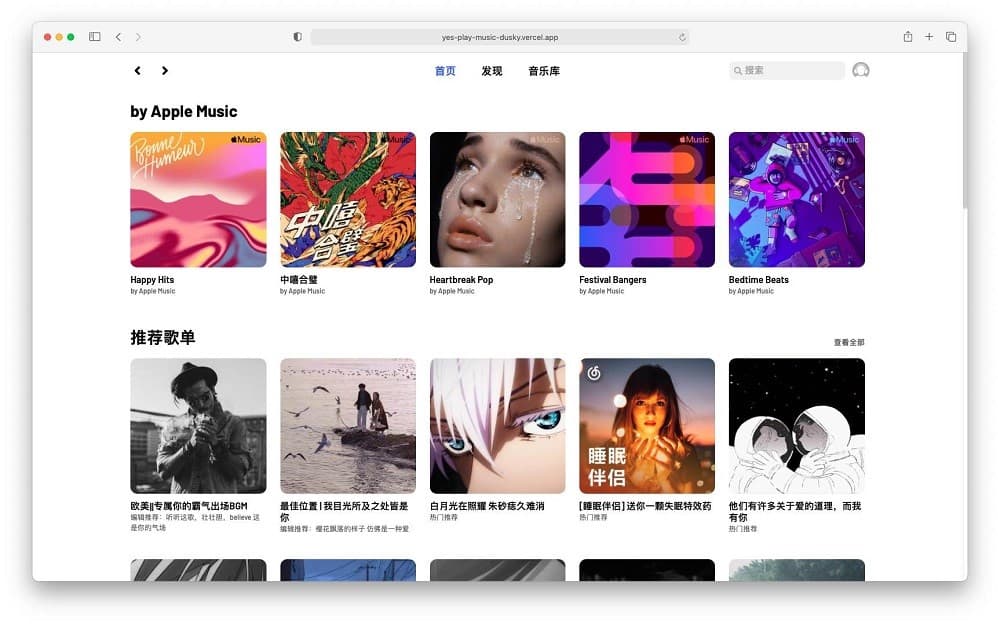
用 vercel 搭建一个高颜值的第三方网易云播放器 YesPlayMusic
用 vercel 搭建一个高颜值的第三方网易云播放器 YesPlayMusic 演示站:https://music.prmath.com/ ✨特性: ✅ 使用 Vue.js 全家桶开发 ? 网易云账号登录(扫码/手机/邮箱登录) ? 支持 MV 播放 ? 支持歌词显示 ? 支持私人 FM / 每日推荐歌曲 ?? 无任何社交功能 ?️ 海外用户可直接播放(需要登录网易云账号) ? 支持 Unbloc…- 306
- 0
-
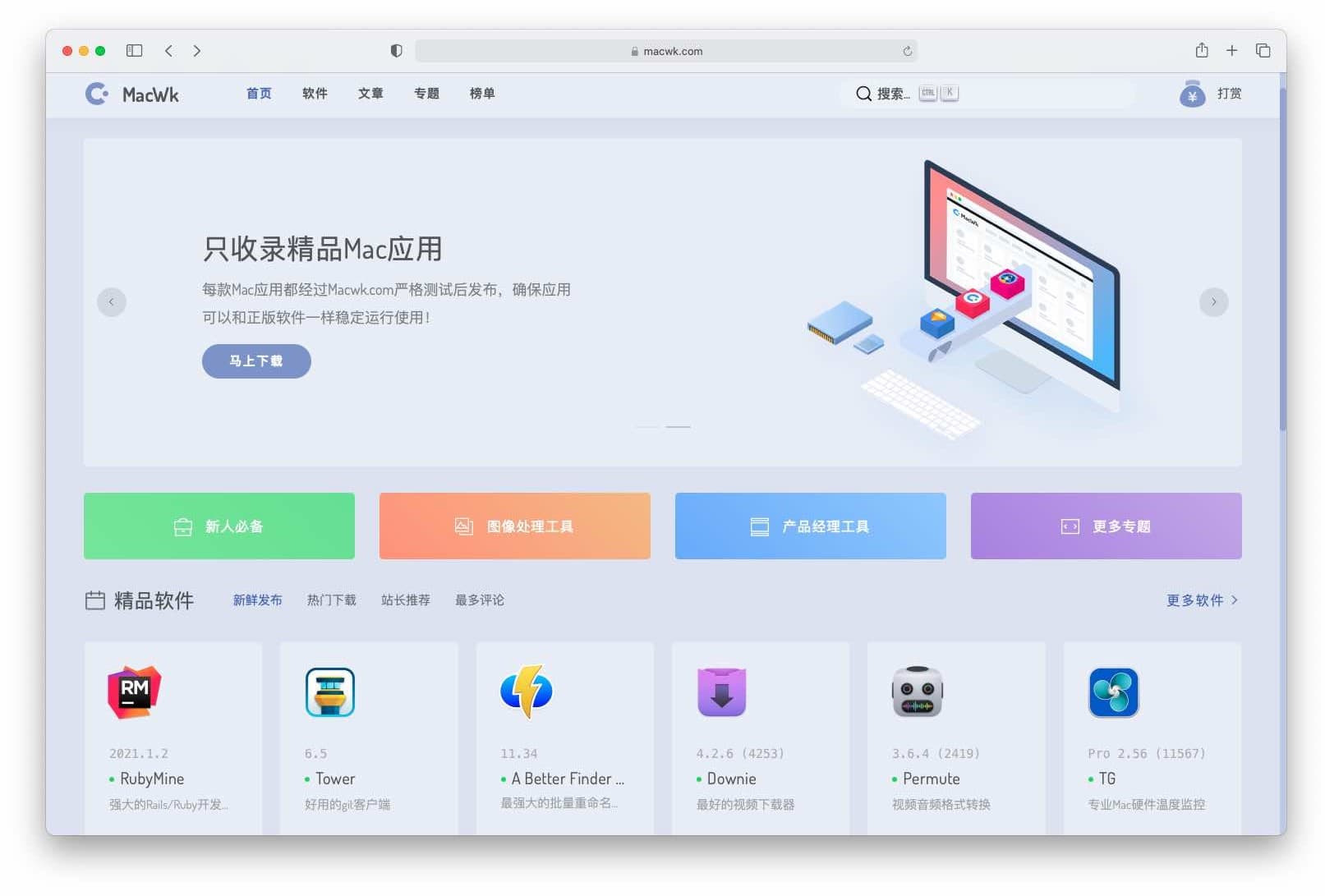
免费的Mac软件下载站 MacWk – 为工作而生
免费的Mac软件下载站 MacWk – 为工作而生 可能是全网最良心的Mac软件下载站了吧,除了几款官方正版ID登录下载的软件需要一次付费进去,其他软件程序完全都是免费提供下载,下载服务器也是特别给力全速下载。 官网直达:MacWk 推荐理由: 资源丰富,可用率高; 完全免费,方便快捷; 无广告无诱导信息; 下载方便,体检小的软件下载无限速; 提供详细的软件信息,汉化,教程。- 987
- 0
-
优质实用的在线工具,每一个都很nice!
优质实用的在线工具,每一个都很nice! 善于运用工具,可以大大提高我们的工作和生活效率,节省时间,本次将给大家分享一些可以白嫖的良心在线工具网站。 https://docsmall.com/ 安利给经常需要压缩图片、GIF、PDF文件的小伙伴。 除了我提到的压缩功能,网站还支持PDF合并和分割。而且网站做的也很简单美观,体验感很棒! 2.GitMind 在线绘图神器 https:/…- 329
- 0
-
免费图标库-Flaticons-icons8
Flaticons网站介绍 这个库有570+万个以上的矢量图标。所以你可以在这里找到任何可能的图标,然后使用它。 网站地址 https://www.flaticon.com/ icons8网站介绍 这个库也有大量图标,你可以自定义,也可以直接使用图标而无需下载。 网站地址 https://icons8.com/- 208
- 0
-
Loading Animated GIFs/SVGs
Loading Animated GIFs/SVGs 网站介绍 在这里你可以生成多个加载动画并将其下载为SVG、GIF、PNG和其他格式,但它最棒的特点是你可以将这些动画自定义到一个新的水平。值得尝试。 网站地址 https://loading.io/- 172
- 0
-
CSS网格生成器CSS grid-CSS Grid Area
CSS网格生成器 CSS grid网站介绍 可以为Grid生成很棒的css,你可以使用div对其进行自定义,它还将为此创建子元素。 网站地址 https://cssgrid-generator.netlify.app/ CSS Grid Area网站介绍 生成Grid Area。你可以根据需要命名并自定义该区域 网站地址 https://grid.layoutit.com/- 248
- 0
-
CSS波形生成器-CSS Waves-Gradient Multiple Waves-Multiple Animated Waves
CSS波形生成器 我认为,这三个波形生成器都非常棒,可以生成任何类型的波纹,适合页脚或分隔部分等。 CSS Waves 网站介绍 通过一些自定义生成简单的波纹。 网站地址 https://getwaves.io/ Gradient Multiple Waves 网站介绍 可以生成多个渐变波,非常棒。 网站地址 https://www.softr.io/tools/svg-wave-generato…- 484
- 0
-
CSS Gradient
CSS Gradient 网站介绍 如果你经常要用到渐变,那么你一点会喜欢 CSS Gradient。我已经用了很长时间,非常完美。而且你还可以在CSS Gradient上获得一些工具,比如渐变按钮等等。 网站地址 https://cssgradient.io/- 96
- 0
-
Cubic Curve
Cubic Curve 网站介绍 基本上,它的作用是为你在css中的动画生成贝塞尔曲线(cubic-bezier)。我们知道,使用动画的ease-in、ease-out等属性可以告诉浏览器动画的流程是什么。而你则可以在这里自定义这些属性。 网站地址 https://cubic-bezier.com/#.17,.67,.83,.67- 185
- 0
-
Fancy Border Shape Generator
Fancy Border Shape Generator 网站介绍 通过操纵border-radius生成各种形状,并且可以在项目的任何地方使用。你还可以更改形状的大小,以便根据项目偏好检查其外观。 网站地址 https://9elements.github.io/fancy-border-radius/- 144
- 0
-
CSS Clip-path Maker
CSS Clip-path Maker 网站介绍 可以生成具有各种不同形状的漂亮剪辑路径,非常方便。 网站地址 https://bennettfeely.com/clippy/- 177
- 0
-
Shadows Brumm
Shadows Brumm 网站介绍 Shadows Brumm可以生成多个分层阴影,提供非常酷的效果,你也可以自定义颜色。 网站地址 https://shadows.brumm.af/- 158
- 0
-
Neumorphism
Neumorphism 网站介绍 此网站不但可以为section或div生成软UI,还可以自定义border-radius、box-shadow等。 网站地址 https://neumorphism.io/- 122
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!