-
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…- 0
- 0
- 421
-
php代码使用post推送文章至百度
wordpress利用post推送文章至百度 wp网站根目录下建 post.php文件 并加入代码 <? header('Content-Type:text/html;charset=utf-8'); $xmldata =file_get_contents("https://www.xiaohulizyw.cn/sitemap.xml"); $xmls…- 0
- 0
- 183
-
WordPress 图片自动添加alt和title
主题目录functions.php文件中添加以下代码: 默认显示文章标题和网站标题 // /** <a target="_blank" href="https://www.xiaohulizyw.cn" title="图片自动添加alt和title">图片自动添加alt和title</a> */ function …- 0
- 0
- 163
-
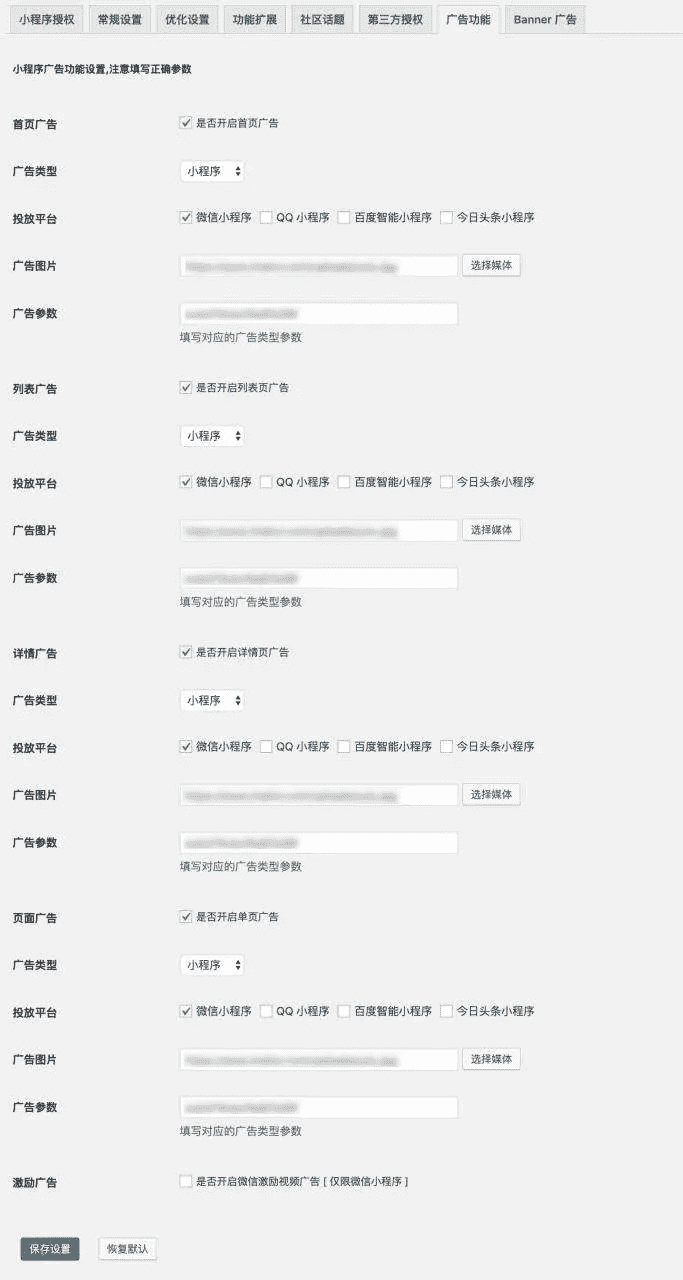
WordPress 小程序 API 插件,连接微信、QQ、百度、头条小程序
经过一番努力,基于 WordPress REST API 的小程序 API 插件终于完成了基础功能。依稀记得从 18 年 10 月起,就说过要制作全新的小程序 API 插件,经历了两个多月,中间断断续续,最终还是基于 WordPress REST 进行扩展。在这过程中,也有尝试过不基于 WordPress REST 框架创建的 API 插件,基础功能完成之后,感觉并不如想象中的好,强迫症作用下,又…- 0
- 0
- 163
-
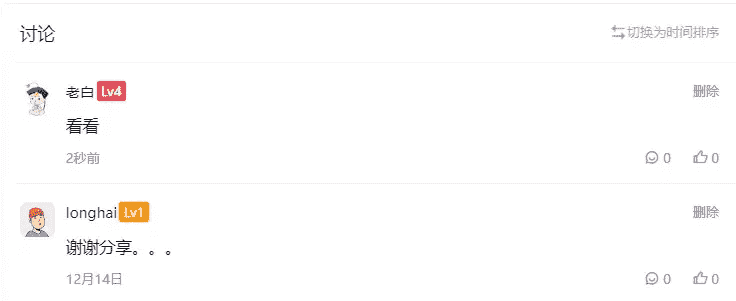
WordPress网站B2主题用户等级、圈子用户等级美化
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方 效果图 这是圈子话题里面的美化,图中的LV1、LV4 这是用户等级美化,图中的知府、宰相 1.B2主题圈子用户等级美化代码 放在themes/b2/Assets/fontend/style.css,文件底部 /* 圈子等级美化 --xiaohuli.vip*/ .a…- 0
- 0
- 262
-
WordPressB2主题美化之登陆弹窗
适用于WordPress网站7B2主题的登陆弹窗界面美化教程 效果图 美化教程 1.放置js代码 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果-www.xiaohuli.vip*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.log…- 0
- 0
- 219
-
WordPress网站7b2主题签到按钮美化
这是针对WordPress网站7B2主题的美化,其他主题可能用不上,效果大家直接查看本站即可 设置教程 教程很简单(难的我也不会),在npcink那里搬运的,可惜其他的b2主题美化帖子都关闭了 将下方代码添加至主题根目录下的style.css文件底部保存即可 /* * 签到按钮-www.xiaohulizyw.cn */ /*渐变文字*/ .user-w-qd { background-image…- 0
- 0
- 190
-
WordPress网站7B2主题用户等级勋章美化
之前分享过关于用户等级美化的教程,今天再分享一个高级版:WordPress网站7B2主题用户等级勋章美化,仅测试过7B2主题,其他主题自测! 一、效果演示 适用于网站评论区、圈子里面的作者标识 二、美化代码教程 1.实现思路 LV等级,是判定的LV+1,游客单独判定,我们直接忽略,后台可以看的出来第一级是LV0开始,那么怎么替换成图片呢? 把原程序的LV+1改为图片路径/LV+1.png.webp…- 0
- 0
- 214
-
WordPress网站添加浮动文章导航目录-以7B2主题为例
文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,wpjam插件的目录功能,今天就给大家分享一下免插件实现“WordPress网站添加浮动文章导航目录-以7B2主题为例” 一、效果演示 二、代码教程 1.function.php文件代码法创建文章目录功能 // 设置文章目录 function create_mg($html) { $mg = '';…- 1
- 1
- 228
-
WordPress设置评论时间限制-以7B2主题为例
这个想法最初来自于hostloc,也就是discuz论坛的功能,设置这个干啥呢?但是随着后面发现部分用户太过活跃,另外还可能出现被人恶意刷一堆垃圾评论。权衡再三,准备设置网站评论时间间隔。今天就给大家分享一下“WordPress网站设置评论时间限制-以7B2主题为例”的纯代码实现方法。 评论时间限制设置方法-以7B2主题为例 在主题文件function.php底部加上以下代码即可 //WordPr…- 0
- 0
- 155
-
WordPress网站7B2主题用户头像旋转特效美化
如图,头像边界+旋转,适用于个人中心界面以及右侧工具栏,非常花哨(可能只适用于WordPress网站7B2主题的美化) 美化代码 放在b2/Assets/fontend/style.css文件底部即可 /*头像呼吸光环和鼠标悬停旋转放大-www.xiaohulizyw.cn*/ .avatar { border-radius: 50%; animation: light 4s ease-in-ou…- 0
- 0
- 137
-
WordPress-7B2主题美化之菜单栏彩色角标
效果图 后台style大法 我们以老白博客的B2主题为例,在你的菜单中添加如下代码(这是红色的hot) <li class="n-mark-red">Hot</li> 在你的主题根目录下的style.css文件底部添加以下代码: /*菜单栏角标-红色-www.xiaohulizyw.cn*/ .n-mark-red { display: inline-b…- 0
- 0
- 301
-
WordPress使用OneSignal实现用户订阅和推送网站通知
相信最近几天访问WordPress大学的朋友注意到我们添加了一个订阅通知的功能,倡萌是使用OneSignal的推送服务,实现用户订阅和推送网站通知的。今天就来分享一下具体的操作方法。 OneSignal 是一家提供信息推送的服务商,支持手机端信息推送、Web端信息推送、电子邮件推送和APP应用内信息推送。只需要10多分钟的简单设置,就可以实现功能。国外提供这方面的服务的商家有好几个,但是倡萌通过对…- 0
- 0
- 62
-
追格马甲生成器插件下载(WordPress插件之虚拟用户生成)
追格马甲生成器是一款WordPress插件(适用于追格或酱茄小程序系产品,同样适用于各wp网站),本插件为解决手工注册用户之繁琐而生。无需过多设置即可批量生成用户,可自定义头像、昵称、密码、生成用户数、昵称后缀等。 下载与安装流程 【推荐】方法1、WordPress后台→插件→安装插件→搜索:追格 →安装/启用; 方法2、解压后把zhuige-user-dummy文件压缩成zip,WordPres…- 0
- 1
- 160
-
WordPress怎么获取指定用户的资料信息
WordPress怎么获取指定用户的资料信息 PHP代码: <?php global $current_user; get_currentuserinfo(); echo '用户名: ' . $current_user->user_login . "\n"; echo '用户邮箱: ' . $current_user->…- 0
- 0
- 71
-
追格企业官网主题(小程序+PC+H5)助你快速搭建个性化品牌官网
追格企业官网主题(专业版)由追格开发的一款WordPress主题模板,专为企业建站和追格企业官网小程序PC配套而设计,功能集产品与服务、经典案例、新闻动态、留言反馈、公司简介、联系我们等模块,简单易用,无需懂代码。 主题演示:https://owpro.jiangqie.com 详细介绍:https://www.zhuige.com/product/gwzt 温馨提示:主题不含小程序源码,如有需求…- 0
- 0
- 154
-
WordPress 添加春节红灯笼挂件
春节将至!过年啦,挂灯笼!自己博客也是自己的家,迎接春节节日气氛!代码这里也分享一下,有喜欢的朋友拿去用,将灯笼挂在自己的博客上,增加点过年的气氛。 一、单边红灯笼,下面有两边挂双侧灯笼教程 将下面的HTML代码添加到主题页脚模板footer.php,标签的上面。 <!-- 灯笼1 --> <div class="deng-box"> <div …- 0
- 0
- 89
-
WordPress后台怎么让文章/分类/页面/标签显示ID
WordPress后台怎么让文章/分类/页面/标签显示ID 说WordPress后台怎么让文章、分类、显示ID信息,今天就简单分享一下,请接着往下看。 在当前使用的WordPress模板,找到函数文件:functions.php,然后插入以下代码: // ID开始 /** * WordPress后台文章、分类、标签、页面显示ID */ // 添加新列 function ssid_column($c…- 0
- 0
- 90
-
WordPress二级子目录怎么设置伪静态
宝塔伪静态中,我们选择自定义规则,把下面代码复制进去,并修改二级目录名称即可。 location /二级目录名称/ { index index.html index.php; if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ r…- 0
- 0
- 80
-
WordPress数据库清理优化插件
分享一个WordPress中,可以清理数据库、优化数据库的插件:Easy WP Cleaner。该插件,可以一键清理不必要的数据库数据,比如: “修订”-“revision” “草稿”-“draft” “自动草稿”-“auto draft” “审阅的评论”-“moderated comments” “垃圾评论”-“spam comments” “垃圾评论”-“trash comments” “孤立…- 0
- 0
- 100
-
-
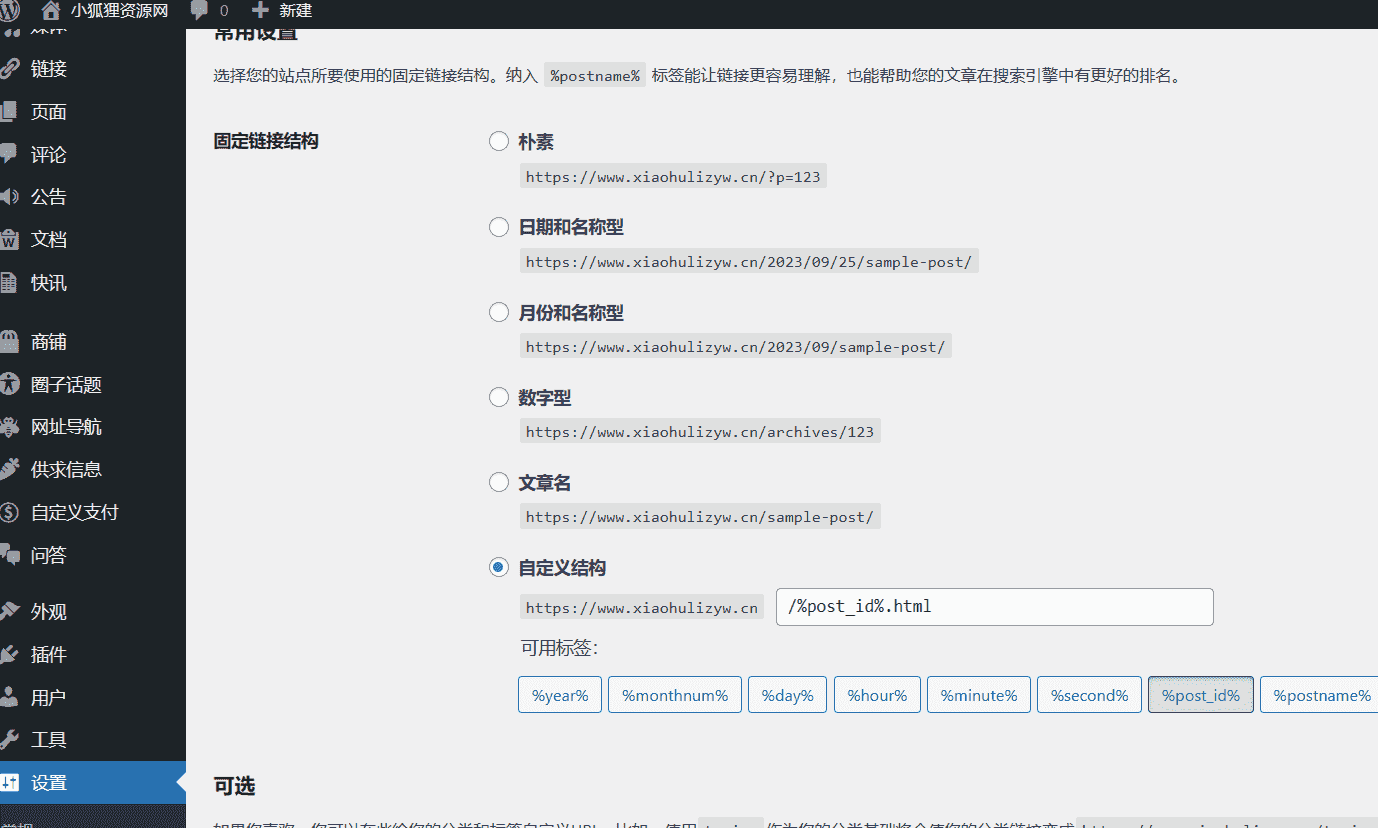
服务器伪静态和WordPress固定连接设置
什么是伪静态 比如百度网站上放了一个abc.html文件,你想访问它就直接输入baidu. com/abc.html。Web服务器看到这样的地址就直接找到这个文件输出给客户端。 动态网页就是,假如你想做一个显示当前时间的页面,那么就可以写个PHP文件,然后访问baidu. com/abc.php。Web服务器看到这样的地址,找到abc.php这个文件,会交给PHP执行后返回给客户端。而动态网页往往…- 0
- 0
- 163
-
网站底部添加网站运行时间代码,自动计算精确到秒
直接添加网站底部合适位置即可,自动计算 以下为代码 <span id="runtime_span"></span> <script type="text/javascript"> function show_runtime(){window.setTimeout("show_runtime()",100…- 0
- 0
- 90
-
WordPress又拍云存储插件设置图片水印
把水印需要上传到待处理图片的服务下。 水印相对路径,比如 /path/to/watermark.png 需要Base64 编码 Base64编码的生成地址:https://1024tools.com/base64 最后参数为: /watermark/url/L2xvZ28vbG9nby5wbmc= /watermark/url/<我是Base64 编码> 水印先要显示在图片的哪个位置,…- 0
- 0
- 83
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!