-
WordPress网站底部页面生成时间是怎么生成的?
使用WordPress程序做网站也有一估时间了,感觉很方便,偶然间发现了一个朋友的网站询问有页面生成的时间显示,这个不错,我也想弄一个,研究了一会后终于搞定了,下面就来分享一下具体的操作方法。 页面生成时间 一、添加页面生成时间所需函数 我们首先进入你的网站服务器,找到你的文件,去添加对应的代码函数,再调用短代码即可完成这一操作。 1、进入你网站当前使用的主题文件中,找到主题文件目录下的“func…- 0
- 0
- 225
-
网站添加一个显示时间日期的小工具
WordPress用户可以在网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。 预览: <strong><p style="text-align: center;"><script type="text/javascript">today = new Date(); var day; …- 0
- 1
- 208
-
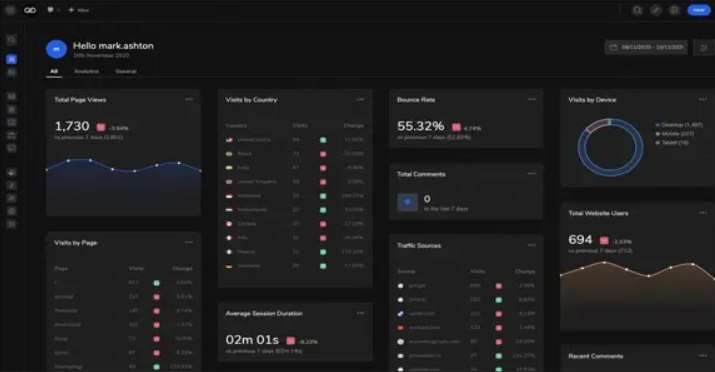
Admin 2020 – 现代简约WordPress后台管理模板仪表盘 – 2.0.7
Admin 2020 – 现代简约WordPress后台管理模板仪表盘。干净,现代的WordPress管理员扩展程序,具有简化的仪表板,Google Analytics(分析)和woocommerce集成,强大的内容库,深色模式,白色标签等。- 0
- 1
- 164
-
【新年气象】WordPress 主题添加花瓣飘落特效
【PHP文件】 <?php if ( ! defined( 'ABSPATH' ) ) { exit; } // 封装代码 function meihua() { ?> <!-- 加载snowfall.js --> <script type="text/javascript" src="<?php bloginf…- 0
- 0
- 210
-
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: <div id="chakhsu"></div> 看过效果的你是不是觉得瞬间就很高大上了。 这里是文字的代码,大家自己修改即可: <div id="chakhsu" style=&q…- 0
- 0
- 235
-
仿优设网首页分类页文章列表样式(修改父主题)
效果图 加入子主题style.css /*优设网文章样式开始*/ .col-3{ flex: 0 0 auto; width: 25% !important; } .col-3 .widget-area{ width: calc(100% - 16px); min-width: auto !important; } .col-3 .widget-title{ font-size:23px; fon…- 0
- 0
- 460
-
WordPress网站添加一个时光轴页面
代码 <html> <head> <style type="text/css"> .point-time { content: ""; position: absolute; width: 13px; height: 13px; top: 17px; left: 20%; background: #1c87bf; marg…- 0
- 0
- 334
-
WordPress漂亮的小挂件Live2d版伊斯特瓦尔
WordPress漂亮的小挂件Live2d版伊斯特瓦尔 给自己的WordPress博客添加一个可爱的小妹妹,以前都是添加代码来实现的,现在插件来自博客里全是二次元小妹妹的广树。 目前的功能有: 1.可设置五篇要说的话。 2.基于图灵机器人的聊天功能。 3.能够随意移动并记录位置(关闭浏览器后失效)。 4.能够随意唤醒或者关闭并记录状态。 5.自动判断浏览器是否为IE或者手机浏览器,如果判断为tru…- 0
- 2
- 1.1k
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 341
-
新年将至,给站点挂上大红灯笼
新年将至,使用代码给站点挂上大红灯笼 wordpress,新建一个空白PHP文件命名为deng.php,把以下代码添加进去,上传到当前主题的根目录。deng.php快速下载文件:文章底部下载 <pre class="EnlighterJSRAW" data-enlighter-language="generic" data-enlighter-them…- 0
- 0
- 881
-
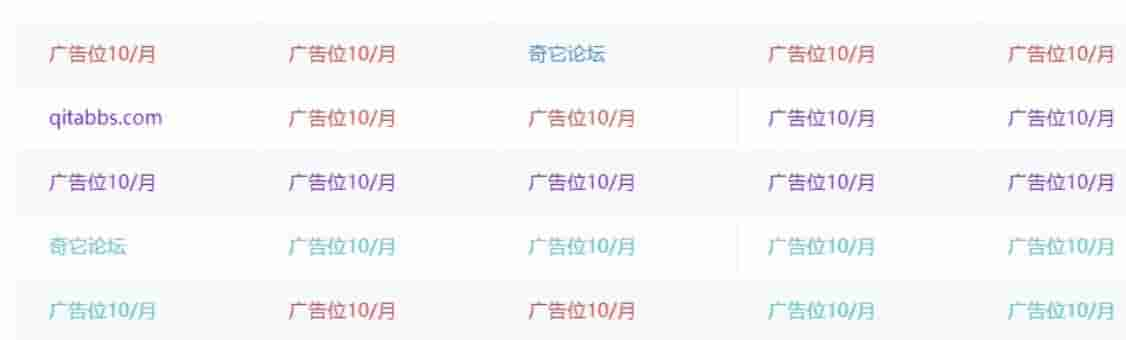
WordPress网站表格广告位代码美化(B2主题为例)
WordPress网站表格广告位代码美化(B2主题为例) 分享一个在网上看到的适用于WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。 1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如…- 0
- 0
- 3.4k
-
WordPress添加FPS帧率显示
WordPress添加FPS帧率显示 前言 我们经常打游戏时非常的关注游戏里的帧率的变化,游戏帧越低就越容易卡段,那么我们是否也可以给网站弄个FPS帧率显示呢?毋庸置疑当然可以啦,如果注意观察我网站的左上角,就会发现有xxFPS这几个字不断的发生变化,没错,它就是今天的主角FPS。其实非常的简单,只需一句js代码即可实现!今天就给大家分享一下WordPress添加帧率显示的教程,请往下看! 使用教…- 0
- 0
- 269
-
给WordPress博客添加返回顶部和底部的教程
给WordPress博客添加返回顶部和底部的教程 今天就给大家分享下返回顶部那块的制作教程,其实也不难,主要是用到html、css和一些jq代码。 效果图如下图所示: 我们开始教程: 首先我们把下面的html代码添加到主题footer.php文件的</body>上面: <div class="gotop"> <a id="top"…- 0
- 0
- 522
-
WordPress添加滚动播报小工具
WordPress添加滚动播报小工具教程 在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。 <section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b"> <m…- 0
- 0
- 467
-
WordPress给文章内容添加密码查看
WordPress给文章内容添加密码查看 WordPress给文章内容添加密码是我很久就弄好的,一直没有时间写文章进行分享,我们在写文章的过程中可能需要对一些文章进行隐藏或者添加密码,只有密码才能进行阅读文章加密码的那一部分内容。WordPress当然也自带这样的功能,但是样式非常的简洁,所有我就在网上找PHP代码,进行样式的美化,是文章内容加密码更加的美观、大气、符合自己主题的样式以及大众的审美…- 0
- 0
- 358
-
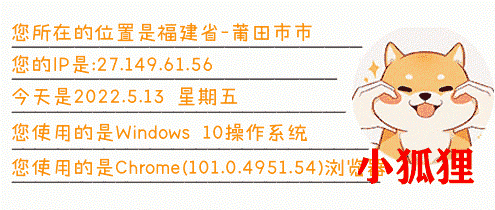
WordPress侧栏访客IP签名欢迎图小工具制作教程
WordPress侧栏访客IP签名欢迎图小工具制作教程 1. 直接引用版 缺点,不可更改文字和图片 (1)效果样式 a.可爱小柴柴 https://ip.tshock.cc/chai.php b.xhxh https://ip.tshock.cc/xhxh.php c.巧克力和香子兰 https://ip.tshock.cc/qiaokeli.php d.康娜酱 https://ip.tshock…- 0
- 0
- 414
-
底部关于我们美化代码
底部关于我们美化代码 效果图 后台底部模块设置 底部第一层背景颜色1a1a1a 底部第二层背景颜色232323 底部背景图片请上传 头部HTML标签(新建了个icon库存储新图标) <script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js">&…- 0
- 0
- 420
-
分享发文章可以用得上的几个css样式和短代码
分享发文章可以用得上的几个css样式和短代码 古腾堡编辑器点加号,点提示,有五种背景可用。 b2短代码增加展开更多按钮(配合engliter代码高亮插件) <div class="single-top-html"><!--跑马灯公告--> <style> #nr{font-size:20px; margin: 0; background: -…- 0
- 0
- 268
-
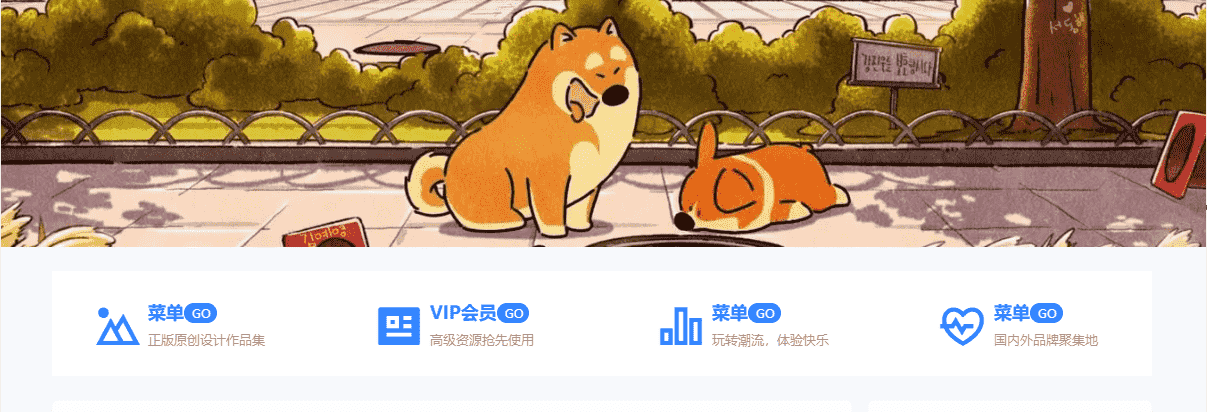
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 0
- 0
- 770
-
7b2主题vip跟普通用户怎么显示不同菜单!
7b2主题vip跟普通用户怎么显示不同菜单! function mrxu_vip_menu_args( $args = '' ) { $user_id = get_current_user_id(); $vip = get_user_meta($user_id,'zrz_vip',true); $array=array("vip0",&q…- 0
- 0
- 330
-
7b2主题弹窗登录美化
7b2主题登录弹窗美化 js代码: 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.login-box-content').prepend('<div clas…- 0
- 0
- 301
-
网站底部公安备案显示Logo
7b2网站底部公安备案显示Logo 教程: 首先打开b2主题根目录文件footer.php,第75-76行左右 <span class=”b2-dot”>・</span>后面添加代码 <span class="govbeian"></span> 添加样式代码: .govbeian{ background-image: url(//…- 0
- 0
- 359
-
7b2文章加载更多BUTTON美化
7b2文章加载更多BUTTON美化 代码: 颜色可自定义 .post-list .load-more .post-load-button:hover { transform: translateY(-3px); } .post-list .load-more .post-load-button { width: auto; border: 0; transition: all .3s; paddi…- 0
- 0
- 255
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!