-
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…- 0
- 0
- 354
-
WordPress网站B2主题用户等级、圈子用户等级美化
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方 效果图 这是圈子话题里面的美化,图中的LV1、LV4 这是用户等级美化,图中的知府、宰相 1.B2主题圈子用户等级美化代码 放在themes/b2/Assets/fontend/style.css,文件底部 /* 圈子等级美化 --xiaohuli.vip*/ .a…- 0
- 0
- 231
-
WordPressB2主题美化之登陆弹窗
适用于WordPress网站7B2主题的登陆弹窗界面美化教程 效果图 美化教程 1.放置js代码 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果-www.xiaohuli.vip*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.log…- 0
- 0
- 191
-
WordPress网站7b2主题签到按钮美化
这是针对WordPress网站7B2主题的美化,其他主题可能用不上,效果大家直接查看本站即可 设置教程 教程很简单(难的我也不会),在npcink那里搬运的,可惜其他的b2主题美化帖子都关闭了 将下方代码添加至主题根目录下的style.css文件底部保存即可 /* * 签到按钮-www.xiaohulizyw.cn */ /*渐变文字*/ .user-w-qd { background-image…- 0
- 0
- 164
-
WordPress网站7B2主题用户等级勋章美化
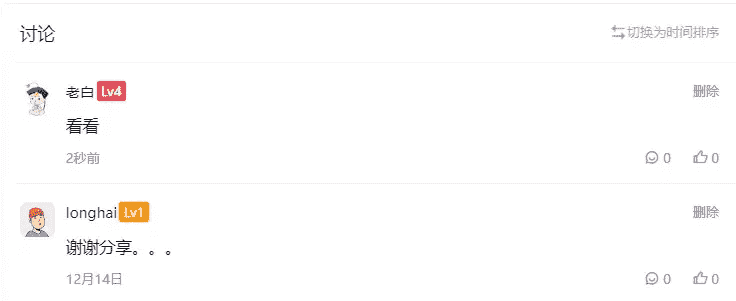
之前分享过关于用户等级美化的教程,今天再分享一个高级版:WordPress网站7B2主题用户等级勋章美化,仅测试过7B2主题,其他主题自测! 一、效果演示 适用于网站评论区、圈子里面的作者标识 二、美化代码教程 1.实现思路 LV等级,是判定的LV+1,游客单独判定,我们直接忽略,后台可以看的出来第一级是LV0开始,那么怎么替换成图片呢? 把原程序的LV+1改为图片路径/LV+1.png.webp…- 0
- 0
- 190
-
WordPress网站添加浮动文章导航目录-以7B2主题为例
文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,wpjam插件的目录功能,今天就给大家分享一下免插件实现“WordPress网站添加浮动文章导航目录-以7B2主题为例” 一、效果演示 二、代码教程 1.function.php文件代码法创建文章目录功能 // 设置文章目录 function create_mg($html) { $mg = '';…- 1
- 1
- 183
-
WordPress设置评论时间限制-以7B2主题为例
这个想法最初来自于hostloc,也就是discuz论坛的功能,设置这个干啥呢?但是随着后面发现部分用户太过活跃,另外还可能出现被人恶意刷一堆垃圾评论。权衡再三,准备设置网站评论时间间隔。今天就给大家分享一下“WordPress网站设置评论时间限制-以7B2主题为例”的纯代码实现方法。 评论时间限制设置方法-以7B2主题为例 在主题文件function.php底部加上以下代码即可 //WordPr…- 0
- 0
- 115
-
WordPress网站7B2主题用户头像旋转特效美化
如图,头像边界+旋转,适用于个人中心界面以及右侧工具栏,非常花哨(可能只适用于WordPress网站7B2主题的美化) 美化代码 放在b2/Assets/fontend/style.css文件底部即可 /*头像呼吸光环和鼠标悬停旋转放大-www.xiaohulizyw.cn*/ .avatar { border-radius: 50%; animation: light 4s ease-in-ou…- 0
- 0
- 115
-
WordPress-7B2主题美化之菜单栏彩色角标
效果图 后台style大法 我们以老白博客的B2主题为例,在你的菜单中添加如下代码(这是红色的hot) <li class="n-mark-red">Hot</li> 在你的主题根目录下的style.css文件底部添加以下代码: /*菜单栏角标-红色-www.xiaohulizyw.cn*/ .n-mark-red { display: inline-b…- 0
- 0
- 256
-
追格马甲生成器插件下载(WordPress插件之虚拟用户生成)
追格马甲生成器是一款WordPress插件(适用于追格或酱茄小程序系产品,同样适用于各wp网站),本插件为解决手工注册用户之繁琐而生。无需过多设置即可批量生成用户,可自定义头像、昵称、密码、生成用户数、昵称后缀等。 下载与安装流程 【推荐】方法1、WordPress后台→插件→安装插件→搜索:追格 →安装/启用; 方法2、解压后把zhuige-user-dummy文件压缩成zip,WordPres…- 0
- 1
- 131
-
追格企业官网主题(小程序+PC+H5)助你快速搭建个性化品牌官网
追格企业官网主题(专业版)由追格开发的一款WordPress主题模板,专为企业建站和追格企业官网小程序PC配套而设计,功能集产品与服务、经典案例、新闻动态、留言反馈、公司简介、联系我们等模块,简单易用,无需懂代码。 主题演示:https://owpro.jiangqie.com 详细介绍:https://www.zhuige.com/product/gwzt 温馨提示:主题不含小程序源码,如有需求…- 0
- 0
- 98
-
文章添加版权声明代码
预览: 文章版权声明 1、本网站名称:小狐狸资源网</span ></span > 2、本站永久网址:https://xiaohuli.vip</font > 3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ2935868921进行删除处理。 4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。 5、本站一…- 0
- 0
- 156
-
WordPress侧边栏信息统计小工具
WordPress信息统计小工具图片版,代码基本都是借鉴大佬的,所以如果你觉得太长的话,自己删除或者注释掉一些没用的信息统计 效果截图: 1、在主题目录下创建websitestat.php文件,然后把下面的php代码添加进去, 如不想创建可以滑到文章 底部 下载解压到主题的根目录。 代码: <?php // WordPress统计信息小工具 // 名称: 网站信息统计 // 由星语一人独立修…- 0
- 0
- 107
-
【WordPress】网站添加侧边彩色的滚动条
WordPress默认浏览器侧边栏滚动条有点丑,当然,个别WordPress主题是自带美化的侧边滚动栏无需我们自己美化,有些WordPress主题是没有美化侧边滚动栏,没有怎么办呢,我们自己美化!优优网站长就教大家自定义美化侧边滚动栏。非常简单,一句代码的事情就可以完成自定义美化WordPress侧边滚动栏,代码适用于绝大多数WordPress主题。 使用方法 一般主题都会自带 自定义代码 这样主…- 0
- 0
- 130
-
WordPress添加显示FPS帧率JS代码
简介 我们经常打游戏时非常的关注游戏里的帧率的变化,游戏帧越低就越容易卡段,那么我们是否也可以给网站弄个FPS帧率显示呢?毋庸置疑当然可以啦,如果注意观察我网站的左上角,就会发现有xxFPS这几个字不断的发生变化,没错,它就是今天的主角FPS。其实非常的简单,只需一句js代码即可实现!今天就给大家分享一下WordPress添加帧率显示的教程,请往下看! 教程 你只需在网站管理后台—》主题设置—》自…- 0
- 0
- 82
-
【Ripro美化】圆角标签云彩色背景效果纯代码实现
标签云 对我们的文章画龙点睛,如果让我们的标签云随机产生彩色效果,更是增加了不是个性化,我们现在抛弃插件,自己动手用代码来DIY自己的彩色标签云。 教程 放在你的子主题的functions.php代码末,路径:你的域名/wp-content/themes/ripro/functions.php 代码 这里只介绍最简单也最有效的一款代码,其他的也可以在网上搜索,还有很多的,放到子主题的functio…- 0
- 0
- 89
-
WordPress网站底部页面生成时间是怎么生成的?
使用WordPress程序做网站也有一估时间了,感觉很方便,偶然间发现了一个朋友的网站询问有页面生成的时间显示,这个不错,我也想弄一个,研究了一会后终于搞定了,下面就来分享一下具体的操作方法。 页面生成时间 一、添加页面生成时间所需函数 我们首先进入你的网站服务器,找到你的文件,去添加对应的代码函数,再调用短代码即可完成这一操作。 1、进入你网站当前使用的主题文件中,找到主题文件目录下的“func…- 0
- 0
- 207
-
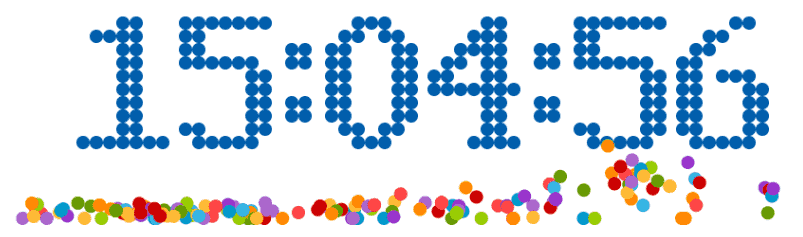
网站添加一个显示时间日期的小工具
WordPress用户可以在网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。 预览: <strong><p style="text-align: center;"><script type="text/javascript">today = new Date(); var day; …- 0
- 1
- 184
-
博客网站保护版权,防止复制查看源代码的方法
放入WordPress主题文件footer.php最下方(/body前面)即可,效果图如下: 不多解释,懂的人一看就懂,不懂的解释了他也不懂。只是做了个测试,随机取消了限制,知识就是拿来分享的,不过,也尊重下之前分享的人! <!--onselectstart:禁止选中 oncontextmenu:右键弹出版权 event.keyCode==27:按esc键表示放弃Esc键阻止网页继续载入,也…- 0
- 0
- 225
-
WordPress添加侧边彩色滚动条
前言 WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化啦!星语站长今天就教大家如何自定义美化侧边滚动栏。其实非常简单,只需一句代码的事情就可以自定义美化WordPress侧边滚动栏,并且代码适用于绝大多数WordPress主题。 使用方法 一…- 0
- 0
- 155
-
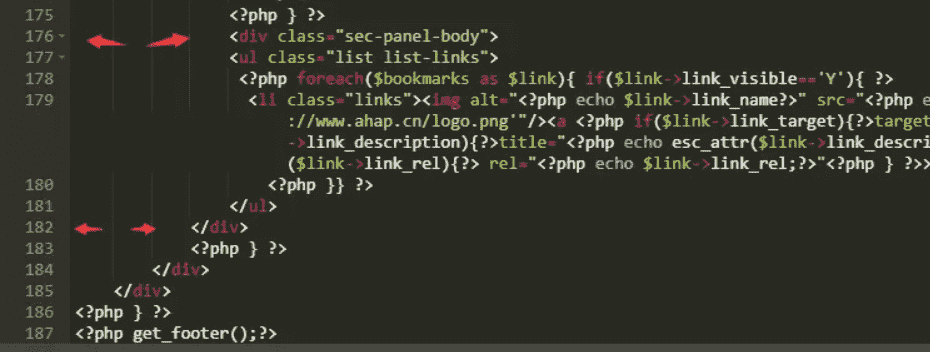
JustNews主题显示友链图标教程
如果你用了justnews的可视化编辑首页,将links.php中对应代码替换为以下代码;如果你用默认的首页,修改index.php对应代码:请注意修改代码中的png图片,是默认的网站图标。 <div class="sec-panel-body"> <ul class="list list-links"> <!--?php fo…- 0
- 0
- 103
-
酱茄开源小程序-免费小蓝主题2.6.5公众号引流关注版来了!
一、酱茄开源Free版–MT运营库小蓝主题 开源介绍 MT运营库小蓝主题是酱茄开源Free-WordPress微改的小程序主题。 界面预览: 二、WP插件后台插件 界面预览: 三、版本更新优化内容 版本:2.6.5 一、更新日期:2021.5.12-18 【修复】修复文章页无滑动调起评论板区域显示异常问题 【优化】优化文章页点击用户回复内容即可关联回复 【新增】新增文章页评论可回复@显示用户 【新…- 0
- 1
- 194
-
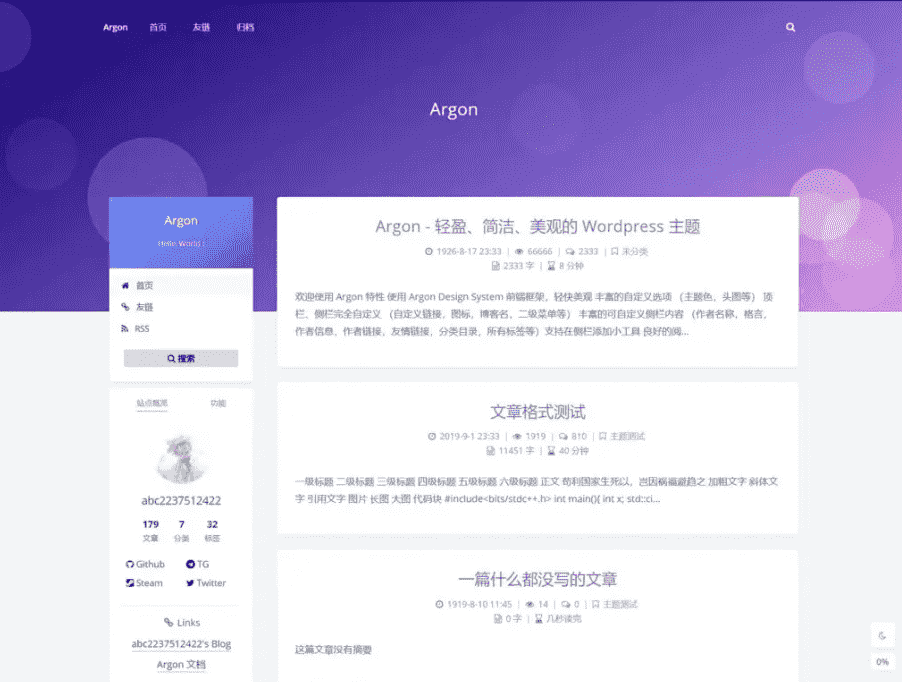
免费开源的Argon博客主题 – 简约流畅的WordPress主题模板
安装上的第一眼就爱了爱了,太好看了,唯美风,特别适合写博客。最重要的是开源,这个很奈斯! 模板参数 版本号:0.96【后台可一键更新,如更新失败可以去 Github Release下载回来覆盖】 模板大小:2MB 适用版本:wp5.42+ 特性 使用 Argon Design System 前端框架,轻盈美观 丰富的自定义选项 (顶栏,侧栏,头图等) 顶栏、侧栏完全自定义 (自定义链接,图标,博客…- 0
- 0
- 120
-
WordPress主题NDNAV网址导航网站模板
wordpress主题NDNAV网址导航网站模板是一款简约大气昼夜wordpress免费导航主题,这款主题界面、功能都非常简洁。作者把这款定位为简约导航主题,所以这款wordpress导航主题没有过多的花里胡哨功能,也保证了这款主题的优化速度。主题自带暗黑模式一键切换,多种功能模块随心搭配,更有游客自动投稿,可以说是免费wordpress导航主题中的良心之作了 模板主题功能 昼夜双版,一键切换 多…- 0
- 1
- 94
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!