-
-
-
B2主题底部网站统计美化
B2主题底部网站统计美化 效果图 插入代码到子主题style.css里 /*底部统计美化开始*/ .b2-content { display: block; flex-flow: row; } .siteCount { position: relative; padding: 60px 0; margin-top: 30px; background: url('https://lmtd.…- 0
- 23
- 621
-
7b2美化-首页动态搜索模块
背景是动态的哦!可自定义视频 教程开始 1.b2后台模块管理-首页-添加自定义模块页面选择铺满,放入以下代码 <!--首页视频区块--> <div id="page-wrapper"> <div class="home-banner por"> <section class="section"&g…- 0
- 16
- 440
-
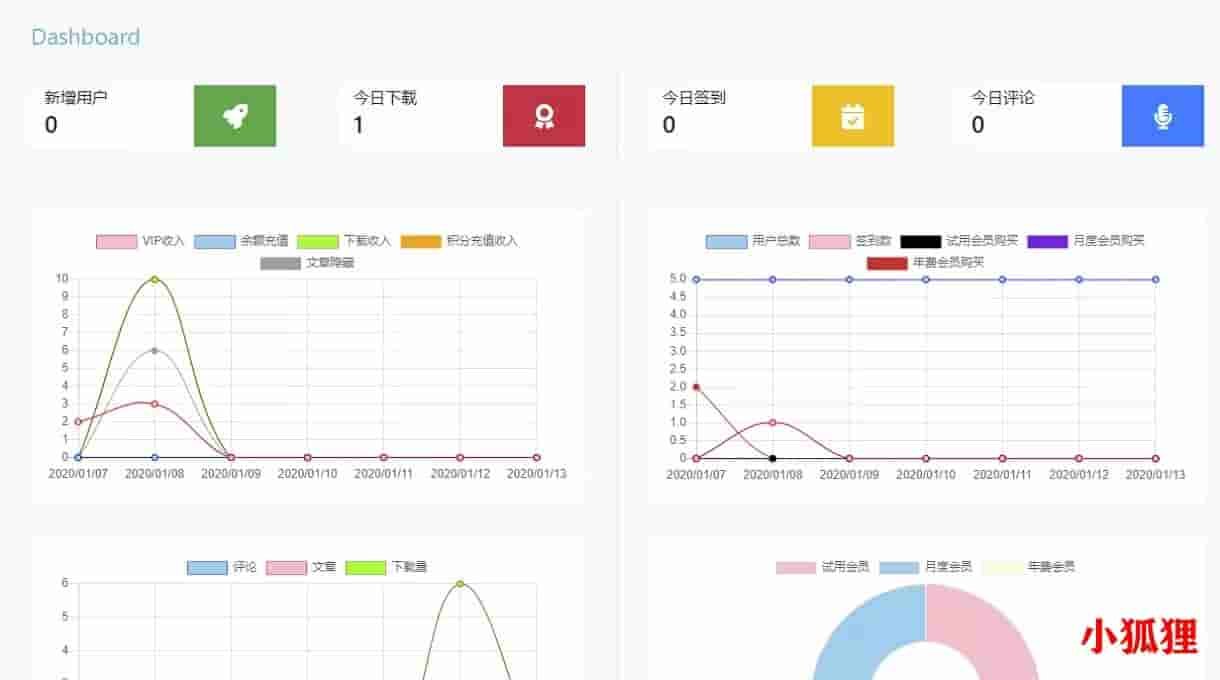
B2主题 统计插件4.5 – WordPress插件
B2主题 统计插件4.5 - WordPress插件 专为B2主题开发的wordpress插件,可用于B2的各种数据的统计,便于站长总览全局 功能介绍: 统计近七天vip购买、余额充值、付费下载、积分充值、文章付费隐藏、卡密充值 收入 统计近七天注册、签到、各级别会员购买数量 统计近七天文章、评论、资源下载数量 统计各级别会员数量 统计各等级用户数量 统计当日下载量前五的资源 统计当日积分购买前五…- 0
- 14
- 463
-
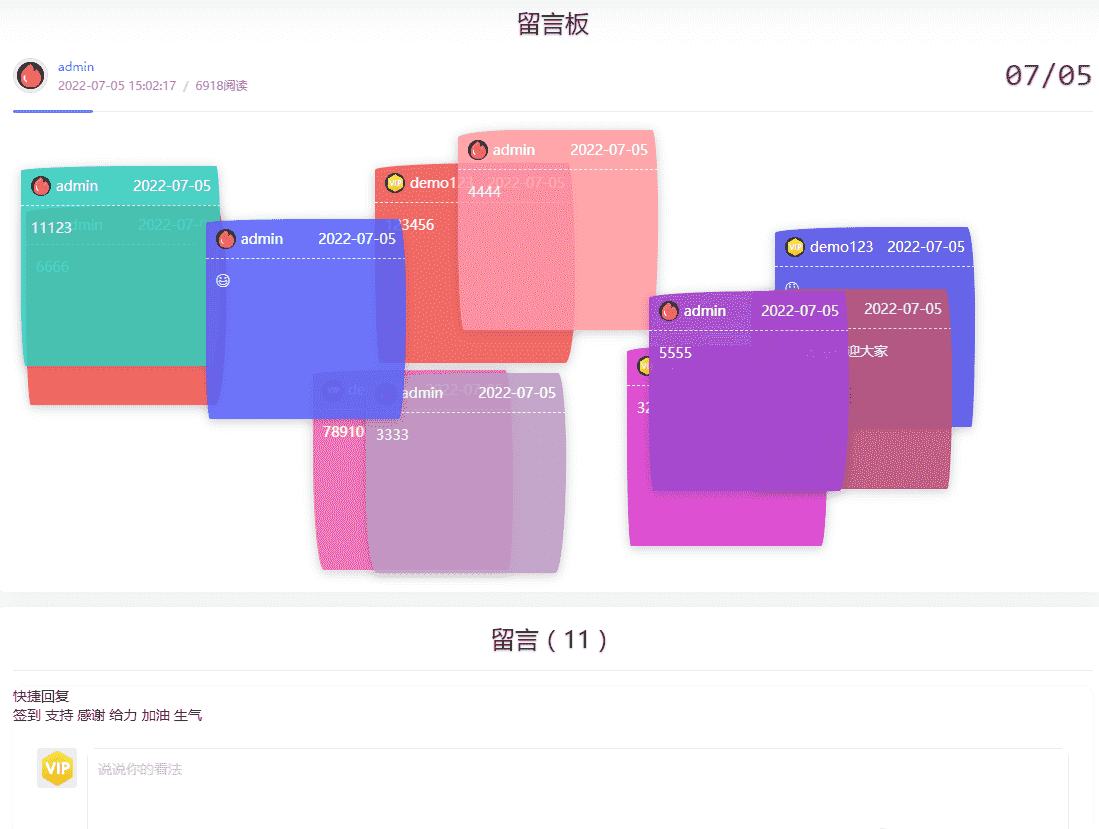
7b2美化-创建留言板页面
7b2美化-创建留言板页面 css跟js放入网站根目录。 附件php放入/wp-content/themes/b2child/Pages,后台-页面-新建-模板选择留言板 需要开启用户评论功能。 原文链接:小狐狸资源网 若下载地址失效请在下方留言或联系客服- 0
- 13
- 242
-
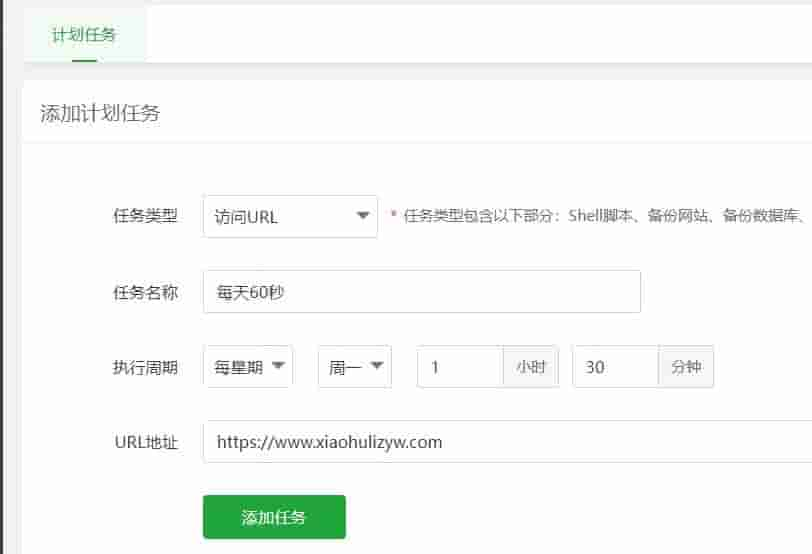
7b2美化-快讯添加每日60s读懂世界新闻-自动发布
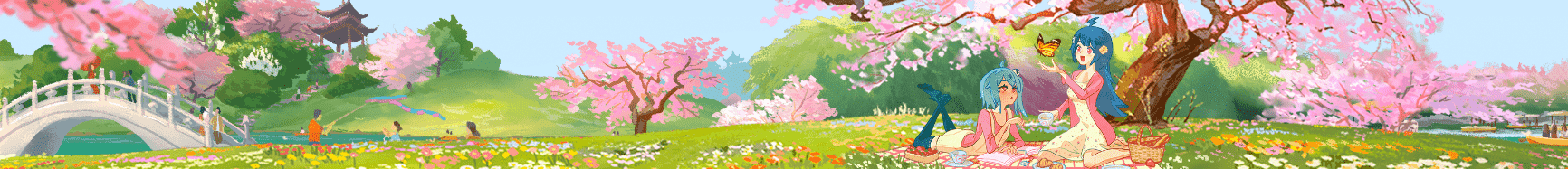
7b2美化-快讯添加每日60s读懂世界新闻-自动发布 示例查看本站快讯 附件文件上传到网站根目录 修改文件里面的www.muziz.cn链接为你自己的 前往宝塔面板定时访问URL任务,建议设置为每天早上7:30,即可自动发布 本文来自:小狐狸资源网 若下载地址失效请在下方留言或联系客服- 0
- 11
- 279
-
WordPress插件B2-连续签到奖励插件
WordPress插件B2-连续签到奖励插件 插件都是好插件,可惜作者已经停更了,并不清楚能支持到B2哪个版本,自行测试吧。 插件的功能很明确,就是给用户设置一个签到奖励,来激励用户签到的活跃度,可设置连续签到达到多少天即可领取相对于的积分、余额或者是会员。 上传启用后在B2主题的设置项即可找到,注意!这是B2主题专属插件,其他主题并不支持!- 0
- 11
- 289
-
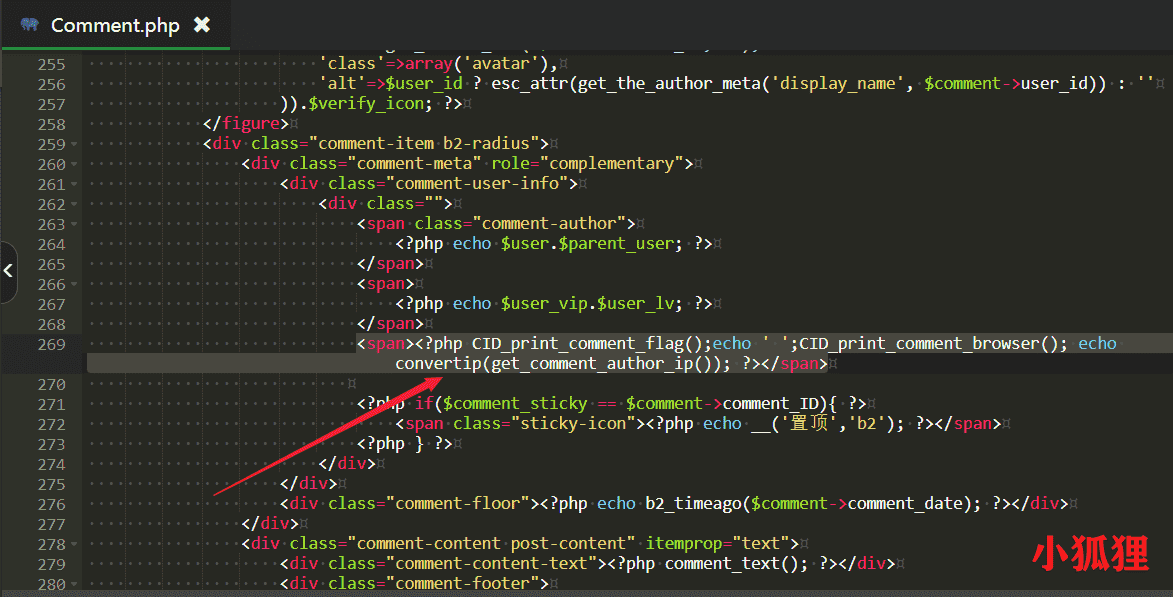
7b2美化-文章评论显示归属地
7b2美化-文章评论显示归属地 b2目录创建ip2c文件夹放入附件 首先b2/functions.php文件引入ip2c.php文件 include("ip2c/ip2c.php"); 打开文件/b2/Modules/Common/Comment.php 搜索下方html <div class="comment-item-hidden"&…- 0
- 10
- 244
-
7b2美化-文章标题上面添加banner随机效果
7b2美化-文章标题上面添加banner随机效果 示例查看下面。 以下代码放到文章顶部广告,链接可自行替换或者自行调用附件 本文来自:https://www.xiaohulizyw.com/2656.html 若下载地址失效请在下方留言或联系客服- 0
- 9
- 151
-
7b2美化-底部好看介绍带字母闪动
7b2美化-底部好看介绍带字母闪动 附件放到网站根目录 以下代码放到footer.php最上面 <footer id="colophon" class="footer"> <div class="site-footer"> <div class="wrapper"> <div …- 0
- 9
- 288
-
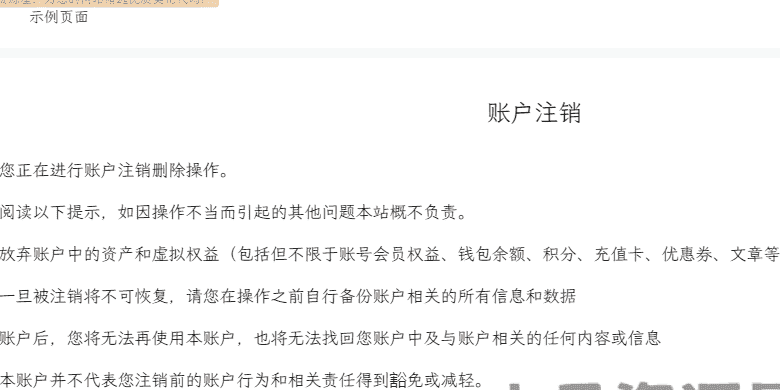
7b2美化-用户自助注销账号
7b2美化-用户自助注销账号 附件为插件自行启用即可 启用后的注销页面地址为,https://你的域名/delaccount 本文来自:小狐狸资源网 若下载地址失效请在下方留言或联系客服- 0
- 8
- 222
-
7b2美化-等级修改为图标显示
7b2美化-等级修改为图标显示 示例查看本站 打开b2>Modules>Common>User.php,查找: <b>'.$name.'</b><i>'.$lv.'</i> 替换为 <img src="/lv/'.$lv.'.png" style=…- 0
- 8
- 244
-
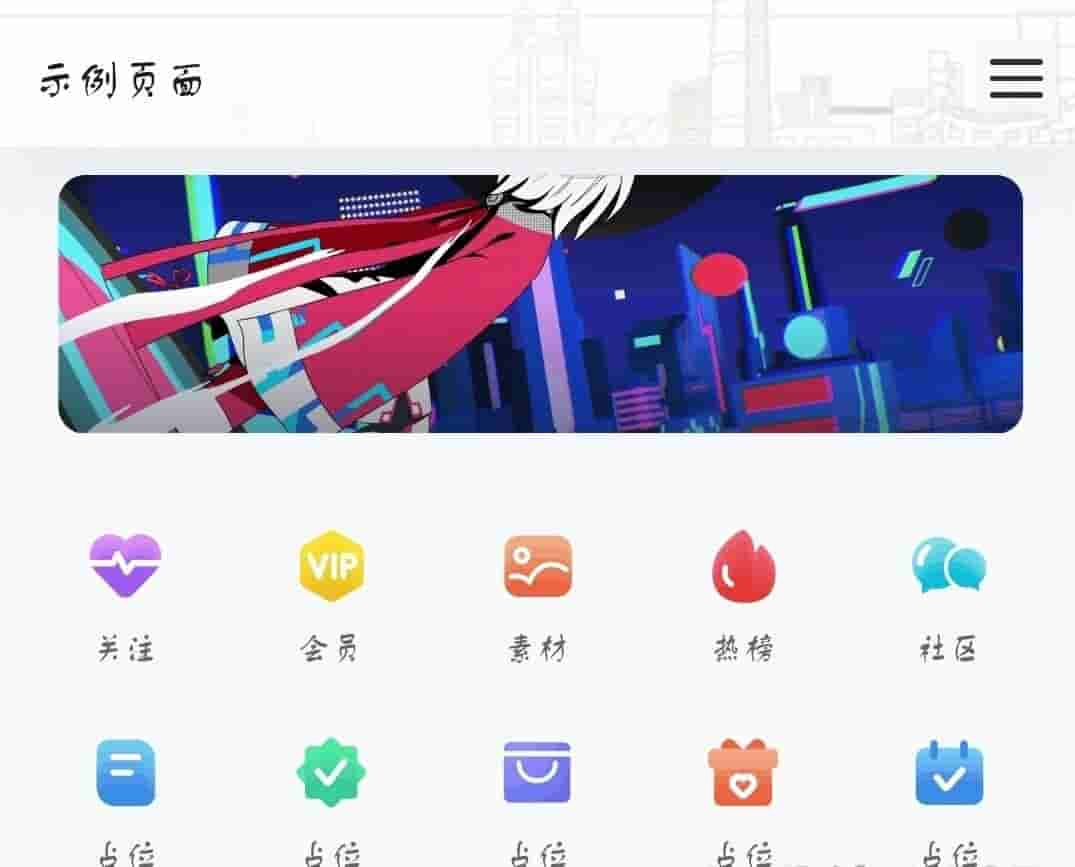
7b2美化-手机首页十小格
7b2美化-手机首页十小格 附件放到网站根目录,示例图片上面是幻灯片模块自行选择是否添加。 b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接) <div class="mrxu_link"><dl> <dd class="xu_link_1"><a href="users/1"…- 0
- 8
- 186
-
7b2美化-等级修改为图标显示
7b2美化-等级修改为图标显示 打开b2>Modules>Common>User.php,查找: <b>'.$name.'</b><i>'.$lv.'</i> 替换为 <img src="/lv/'.$lv.'.png" style="h…- 0
- 8
- 170
-
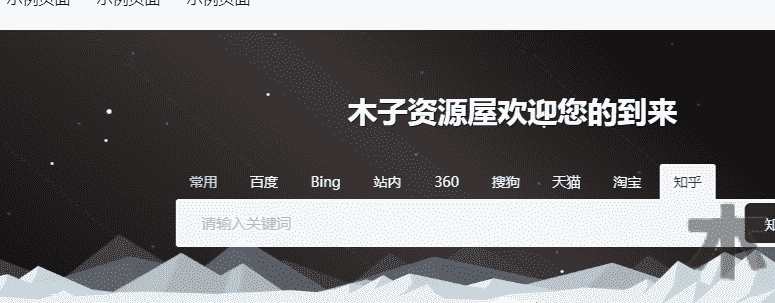
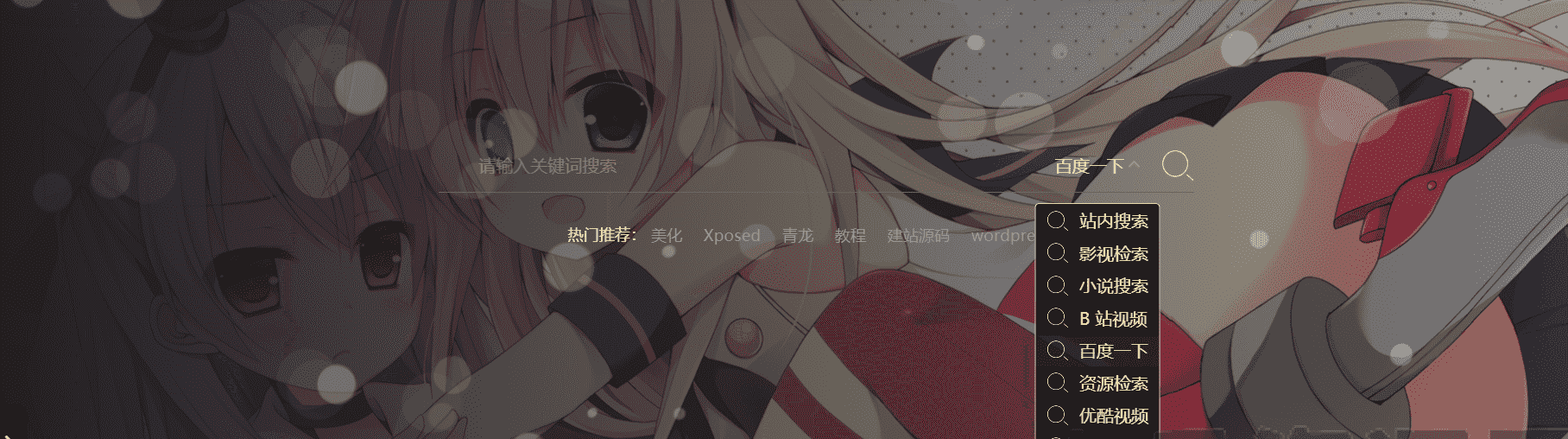
7b2美化-首页添加动态北极熊搜索样式
7b2美化-首页添加动态北极熊搜索样式 附件放到网站根目录 以下代码放入b2后台-模块管理-首页-自定义代码 <div id="primary-home" class="content-area"> <div id="home-row-foots_a23" class=" mobile-hidden home_…- 0
- 7
- 453
-
7b2美化-首页列表标题左边添加图标
7b2美化-首页列表标题左边添加图标 修改文件 b2/Modules/Templates/Modules/Posts.php $html .= '<h2 class="module-title">'.$data['title'].'</h2>'; 搜索上面的代码,上方放入以下代码 $html .…- 0
- 6
- 169
-
鱼群跳跃 – WordPress区块
调用了两个JS文件 <div id="j-fish-skip"><canvas width="1913" height="150"></canvas></div> <script src="./js/jquery.min.js"></script>…- 0
- 6
- 120
-
7b2美化-添加好看的底线
7b2美化-添加好看的底线 附件放到网站根目录 以下代码放到footer.php最上面,也可以按自己的想法放置 <!--底线开始--> <style> .lastpagenotice_noticewrap{color:hsla(0, 2.1%, 18.8%, 0.6);}.lastpagenotice_noticewrap img{height:73px; width:88…- 0
- 6
- 189
-
分享b2主题显示评论者IP的归属地及运营商信息
分享b2主题显示评论者IP的归属地及运营商信息 本地方案 本地方案则是借助 qq 纯真 ip 数据库来查询 IP 的归属地信息 ①、数据文件 先下载我整理好的压缩包(最下方下载),解压后上传到子主题目录下 ②、部署代码 加入function.php include("ip2c/ip2c.php"); //IP 归属地和运营商查询功能 include("show-use…- 0
- 5
- 263
-
7b2美化-首页背景自动换图搜索框
7b2美化-首页背景自动换图搜索框 代码放到模块管理-自定义-铺满窗口或者同宽 <div class="" style="width:100%"><div class="home-row-left content-area "><div id="html-box-shou-suo" cla…- 0
- 5
- 322
-
WordPress如何改变鼠标样式,自定义鼠标指针样式方法
WordPress如何改变鼠标样式,自定义鼠标样式 /** 鼠标样式开始**/ body{cursor: url(https://img.xiaohulizyw.xiaohuli.vip/xiaohuli/1.png), default;} /** **/ a:hover,.cursor:hover,button:hover,svg:hover{cursor:url(https://…- 0
- 5
- 412
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!